CSS Nite in Fukuoka, vol.13に参加しました
デザイナーのUです。
みなさま、いかがお過ごしいかがお過ごしでしょうか。
春はもうそこまで来ております。
先日私は、!important#10 -ウェブと紙-にはじめて参加しました。
そして今回は、2019年2月26日[火] 19:15-21:00、CSS Nite in Fukuoka, vol.13に、はじめての参加です。
約2時間という時間の中で、3セッションの講演がありました。
- 合同会社ひとつぶの空 高木 剛志さん
- 株式会社ディーゼロ 屋代 敬介さん
- 株式会社スイッチ 鷹野 雅弘さん
第1セッション

合同会社ひとつぶの空 高木 剛志さんのセッションでは「知識がない・インターネットに慣れていない・年齢が高い」といったクライアントとのコミュニケーションについてお話がありました。
ホームページが必要なことがわかっていても、ホームページを作ることは、制作者が思っている以上にクライアントにとって敷居が高いと感じでいるそうです。
敷居が高く不安なので、「紹介」された制作会社が、一番信頼できて安心するそうです。
じゃあその敷居をどうしたら下げられるのか?
- なるべくカタカナを使わない簡単な言葉を使う
- 多すぎない、理解できる範囲の「適量の情報量」を話す
- 同じ環境で話せるようWindowsのことも把握しておく(制作者はMacが多いため)
カタカナを使わない、たとえば
「ブラウザーを起動してください」
この言葉をカタカナを使わずになんて言ったら伝わるでしょうか?
答えの例は、「eのマークがついているもの」とか「インターネット」というとわかってもらえやすいということでした。
他にもいろんな言い回しをみんなで考えて、アイデア賞として、参加者の方3名にガラスアートのお仕事もしている高木 剛志さんから、「ガラスの箸置き」プレゼントされておりました〜!(いいな^^)
私たちが当たり前のように使っている「カタカナ」を使わなくても、クライアントが求めている「なぜホームページを作りたいのか」「どんなデザインにしたいのか」をわかりやすく「伝える」のも、「くみ取る」のも、私たちの仕事だと思いました。
第2セッション
株式会社ディーゼロ 屋代 敬介さんによるセッションでは、「クオリティを維持しながら効率よく制作を進めるために」をテーマにお話がありました。
- ルールの統一とスムーズな連携
- フォーマットの統一
をあげられ結果的に、それが作業の効率を上げるということでした。
複数でページを量産する中で認識がずれているとデザインも途中から統一できてなかったり、ある人のルールと他の人のルールが別だった場合、結局2度手間になったり、すり合わせたり、使わなくていい時間を浪費してしまいますよね。
制作にあたって、着手前の綿密な打ち合わせ、決定事項はその後のスムーズな進行に影響するので何より大切に時間をかけた方がいいなと思いました。
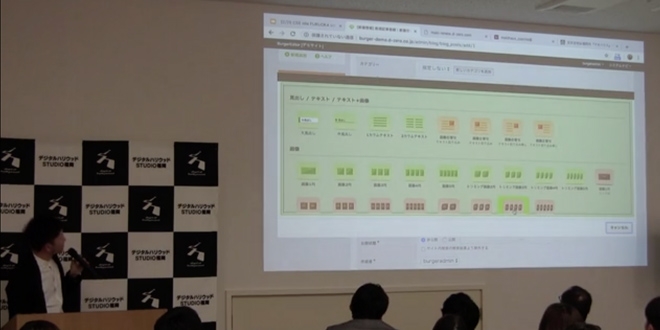
- ページの制作者がレイアウトに悩まないように原稿にパーツを割り振る
- 使用するレイアウトパーツを限定する
「ページのレイアウトには、フォーマットパーツのみを使用するというルールにして、デザイン性の統一を図る」
これだと使えるパーツが決まっているのでスムーズで仕事も捗りますね!
やはり制作者同士のコミュニケーションと指揮進行の役割、助け合いは重要です。
「baserCMS」は、弊社でも使わせていただいておりますが、用意されているパーツの組み合わせで、直感的に下層ページが作成できるので、とても便利です。
今書いているブログも、実は「baserCMS」を使用しています。
クライアントでも、容易にページを作成することができるので、運用しやすいですよね。
第3セッション

株式会社スイッチ 鷹野 雅弘さんによるセッションでは、「Illustrator、Photoshop使い倒しテクニック集中講座」がありました。
CSではこうだったけど、CCではこうなっているよ!というお話から入り、具体的にプロジェクターで説明してくださいました。
コンテンツに応じるについて(略して、コンじると呼ばれているらしい)
- 拡大・縮小
- 選択範囲
- 切り抜きツール
- 塗りつぶす
による写真の修正加工についての講座は、今まで使った時間が一気に解決するというゾクゾクするお話でした。
使いたい写真があるのに、横幅足りない~、使いたい人物がいるのに位置が微妙~、いい風景なのにこの建物いらない~みたいな時、即解決することができれば、この作業に時間をかけずにデザインにかける時間を稼ぐことができますね。
今すぐ、仕事に生かすべき技をたくさん聞くことができました。
とくに髪の毛の切り抜き、とてもきれいにできるので、もうこの技を使わない理由がないです。
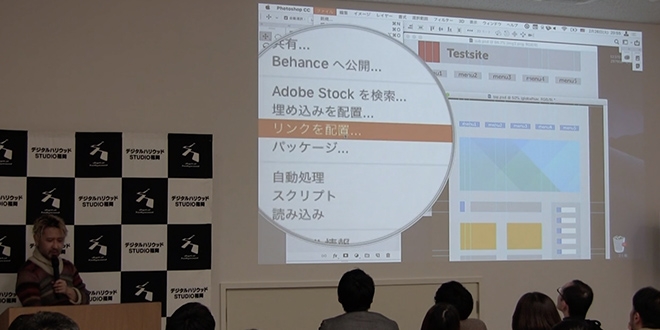
他にもwebで、[画像アセット]の書き出しの裏技テクでシンボリックリンクを使った書き出し先のカスタマイズや、複数ページでの共通パーツを、外部ファイルとして独立させ、リンク配置し、一つの修正で全てのパーツが一気に自動で修正が反映されたり、レイヤーカンプで同じファイルにリンクしながら、ステータス変更するなどの技もお話ししてくださいました。
セミナーの後はすべて自分でもやってみて、エバーノートにメモを記録しました。
そして仕事柄、その作業を実作業でするチャンスがすぐやってくるので、いつもより綺麗に早く仕事が仕上がって嬉しいです!
フォローアップ!!
「CSS Nite」の素晴らしいところは、フォローアップがあるところです。
セミナー終了後、「情報共有」をすぐに申込みのとき使用したメールに送っていただけるという、特別なサービスがあります。
「セミナー終わった、はい終わり」ではないのでメールを受けた方は来てたけどしっかり読めていない、という勿体ないことにならないよう隅々まで読むことをお勧めいたします。
アンケートを書くときは、帰り際でもあるので、ちゃちゃっと書いてしまう方もいると思いますが、ここでしっかり「質問がある」方は内容を書いておくと必ずフォローアップにアンケートで書いた質問の答えが書かれているのでお忘れないようフォローアップをチェックしたいですね!
フォローアップを作成するのも、質問に答えるのも時間がかかることなのに、お忙しい中親切に説明していただけるなんて愛でしかないなと思います。