無料のツールアプリ「He3」
今回はサイト制作時に重宝するツールが色々と詰め込まれた無料アプリ「He3」を紹介したいと思います。
どのようなツールがあるのかというと、パッと思いつくものを列挙すると
- 画像の圧縮(4段階)
- コントラストチェッカー(RGB入力だけど…)
- CSVからJSONなどへの変換(多数の拡張子の組み合わせあり)
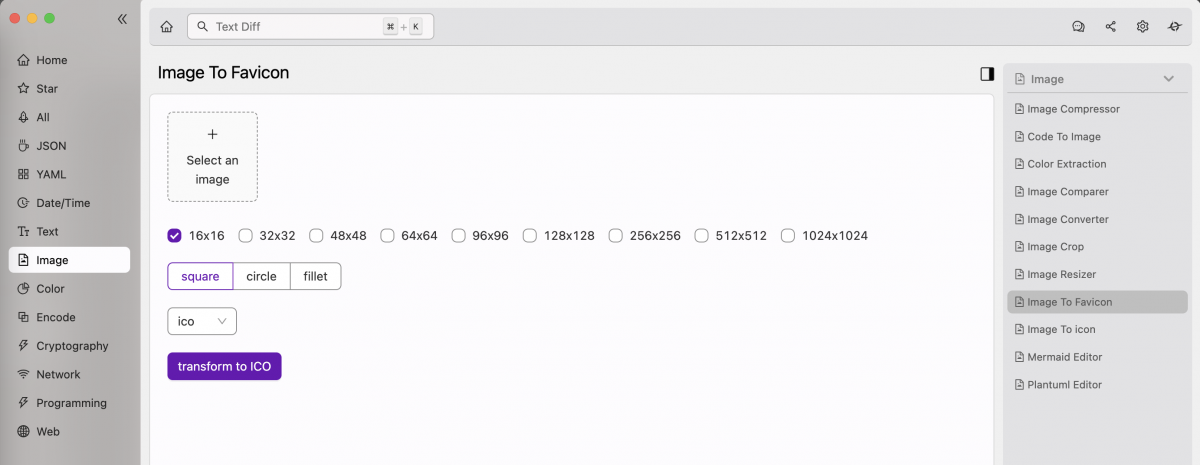
- Image To Favicon(favicon作成)
- エンコード変換
- Whois情報検索
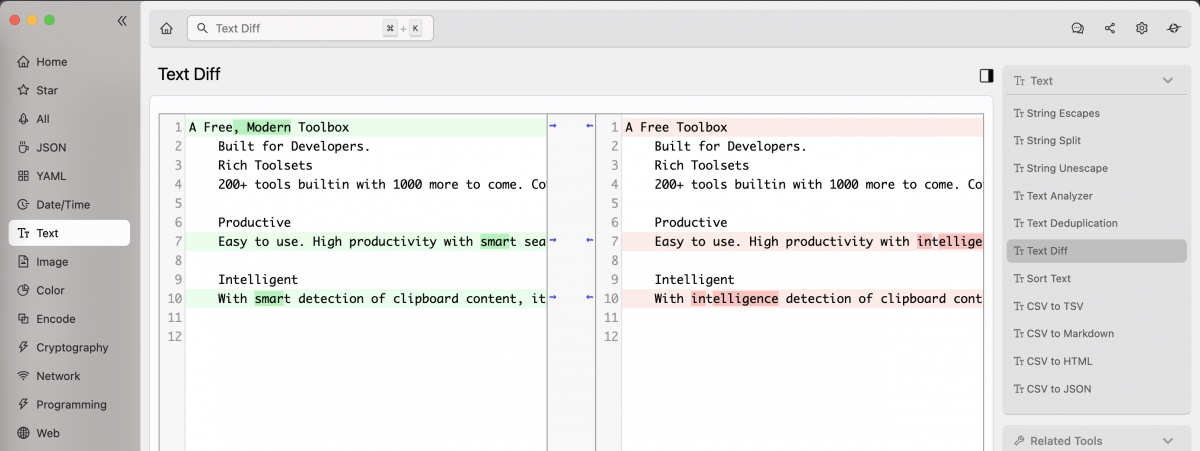
- Text Diff
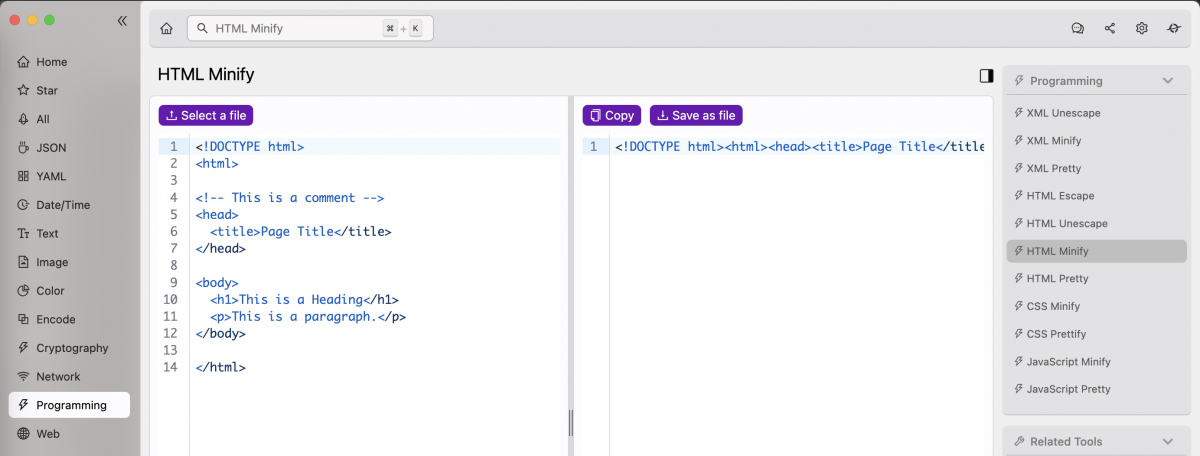
- Minify(HTML,CSS,JavaScript,JSON等)
- CSS Box shadow generator
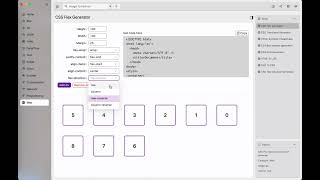
- CSS Flex Generator
- CSS Transform Generator
- HTML Symbols Cheatsheet
などなど、いろんなツールがなんと200種類以上!!
画像の圧縮やDiff、Minifyやコントラストチェッカーをそれぞれ個別のアプリを使用してある方には、このHe3をオールインワンツールとしてお勧めします。
今後はこのアプリを立ち上げておけば全てアプリ内で完結するかもしれません。
アプリの使用方法
使用方法は簡単です。
公式サイトからアプリをダウンロードするだけです。
インストーラーをダウンロードしてインストールするか、MacであればHomebrewで直接マシンにインストールすることでアプリケーションにHe3が入るのでアプリを立ち上げます。
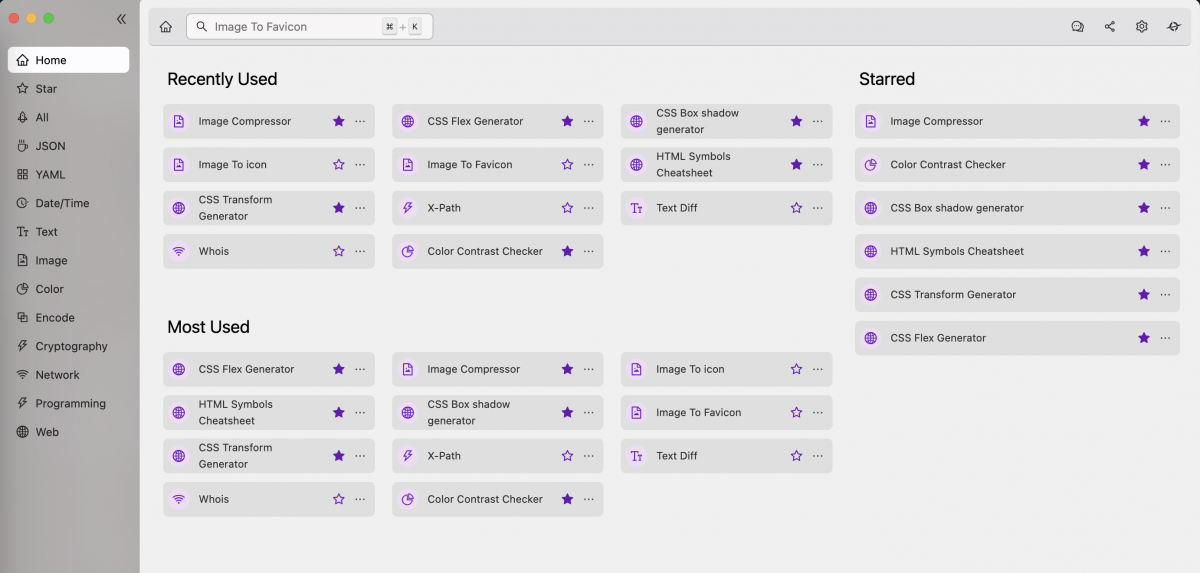
立ち上げるとツールが並んでいるので、その中から使いたいツールを選ぶだけというわかりやすいUIになっています。
(インストーラーはMacの場合、intelチップかAppleチップか選択します。)
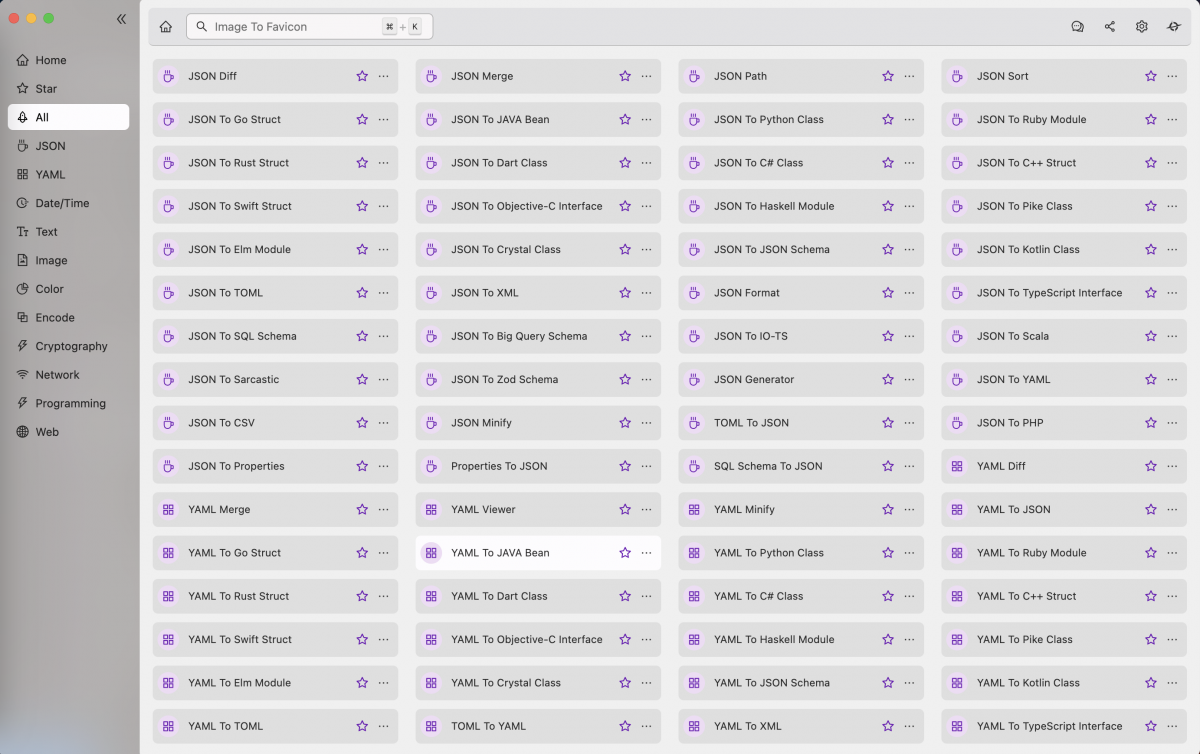
左のAllをクリックすると全てのツールが表示されます。
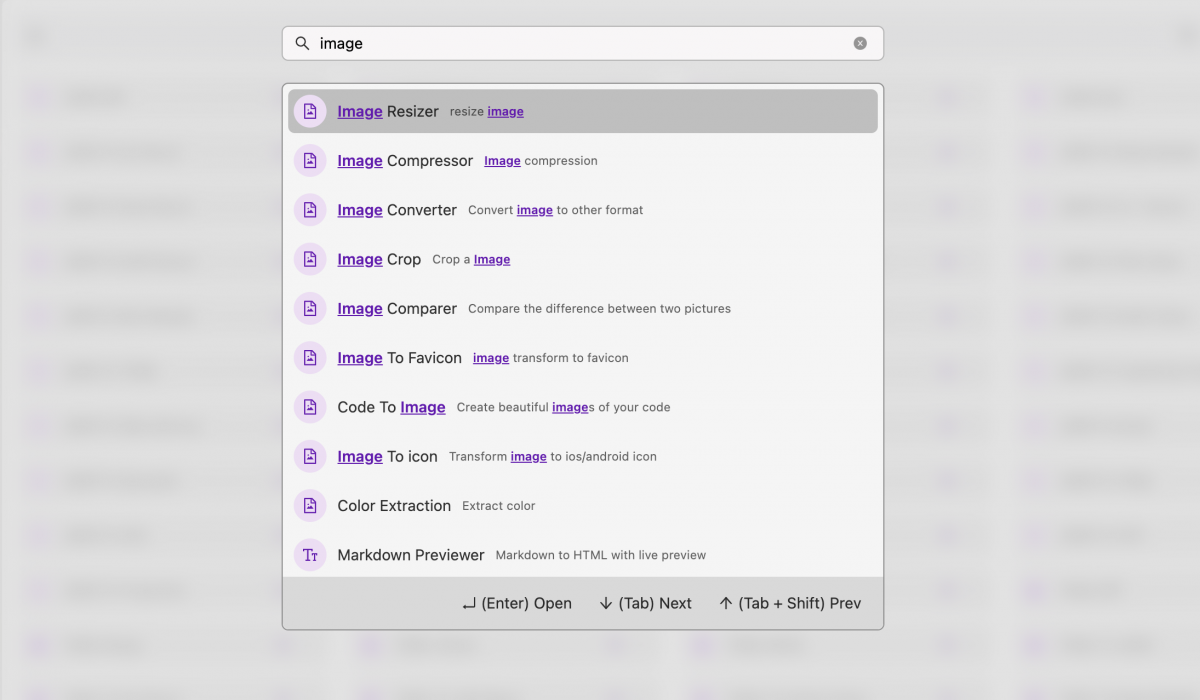
検索したそれぞれのツールは直感的に使えると思います。
『Image To Favicon』(Faviconの作成ツール)
『HTML Minify』(HTML圧縮)
『Text Diff』(差分確認ツール)
「CSS Flex Generator」
下の画面収録は「CSS Flex Generator」(CSSのdisplay:flex;の挙動を検証できるツール)を使ってみたものです。

とにかくたくさんのツールが入っているので、ぜひ一度触ってみてもらいたいです。
メニューバーにショートカット用のアイコンが表示されるので、ここからいつでもアプリを立ち上げることが出来ます。
(下の添付画像では一番左のアイコン)
無料で簡単にインストールできて多機能なアプリ「He3」
試してみる価値はあると思います!
今回は以上です。次回もWeb制作時に役に立つ情報をアップしますので、楽しみにお待ちください!