先日Uber Eatsを利用して、便利なサービスへの驚きと、美味しいたこ焼きに舌鼓をうち、新しいサービスを楽しんだ伊野です。
PhotoshopCCのアセット書き出しが便利で重宝する機能ですが、SVG画像ってできるのかい?と思ったのでテストしました。
PhotoshopCCの書き出し機能について
PhotoshopCCになって画像の書き出しが楽チンになりました。
以前はスライス機能を使用して、1枚1枚Web画像の書き出しを行なっていましたが、PhotoshopCCではレイヤー名やフォルダ名をルールに基づいて命名することで、書き出しが格段に早くできるようになりました。
SVGは書き出せるの?
svgファイルとは画像ファイル形式の一つでベクターイメージの形式です。
写真を代表するビットマップイメージ(.jpgとか.pngとか)では大きくすると画像があらくなりますが、svgは大きく広げても綺麗な状態を維持できます。
写真を代表するビットマップイメージ(.jpgとか.pngとか)では大きくすると画像があらくなりますが、svgは大きく広げても綺麗な状態を維持できます。
アセット書き出しの設定
- シェイプに変換する
-
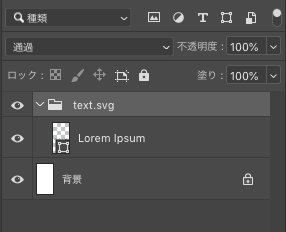
ルールを意識してレイヤーに名前をつける
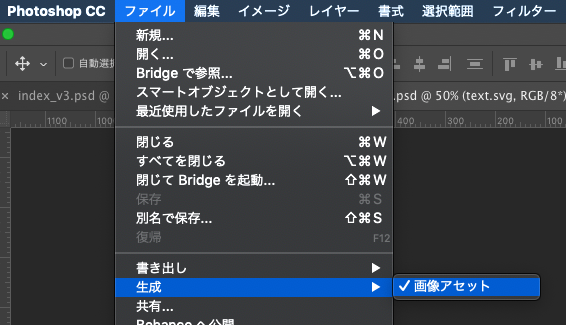
- 画像アセットにチェックをいれる
この3点を行うことでPhotoshopが自動で画像を書き出してくれます。
シェイプに変換する
レイヤーに名前をつける
レイヤー名をつける
SVGファイルを確認
アセット機能を使用してPhotoshopが自動で書き出したSVGファイルは、assetsフォルダにかきだされます。
書き出したSVGファイルをブラウザにドラッグ&ドロップしてみたり、htmlのimgタグで表示させて確認できます。
書き出したSVGファイルをブラウザにドラッグ&ドロップしてみたり、htmlのimgタグで表示させて確認できます。