こんにちわわわ。
リクトのフロントエンドをやってます、Nです。
みなさん「XD」って知ってますか?使ってますか?
XDとはAdobeが開発するウェブサイトやモバイルアプリのデザイン制作に適した
オールインワンUX/UIソリューションです。
これからWeb業界においてWebデザインの作成はこのXDで作られる時代に入っていきます。
現在Illustrator、Photoshopで作られていることが多いかと思いますが、これからはXDでの作成に移行するとみて間違いありません。
それぐらい、「便利」で「多機能」で「効率的」なツールなのです!
_ってことは知ってたんですが、
僕はコーダーなのであまりXDを触る事もなかったので、少ししか触ったことがありませんし、あまり詳しく知りません(笑)
ですが今後デザインがXDで上がってくる以上「使ったことがありません」と言い続けるわけにはいきません。
Fireworksが消えていったように、次はXDが出てきたのです!もう避けては通れません!
というわけで初心者の僕には嬉しいセミナーを見つけたので受講してきました。
『初級 初めてのAdobe XD入門ワークショップ』というセミナーで
講師は4月から独立してフリーランスになられた
THINKA DESIGNSの林 航平(Kouhei Hayashi)さんです。
セミナーの内容としては
・基本的な使用方法
・ワイヤーフレームの作成方法
・CCライブラリーの活用
・モバイルアプリとの連動
・プラグインの使用方法
・共有の方法(共有URLの発行、コメント・ピン機能、開発用URL)
・自動アニメーション
などを教えていただきました。
初心者にも分かるようにゆっくり丁寧に指導していただき、とても分かりやすい内容でした。
とにかくXDの印象としては「軽くて速い」でした。
画像を扱っているのにサクサクです。
PhotoshopやIllustratorを使った事がある人ならすぐに使いこなせる部分も多いですし、レイヤーなどの概念もあり、UIも整理されていてわかりやすい。UI的にはKeynoteにも近い感じがしました。
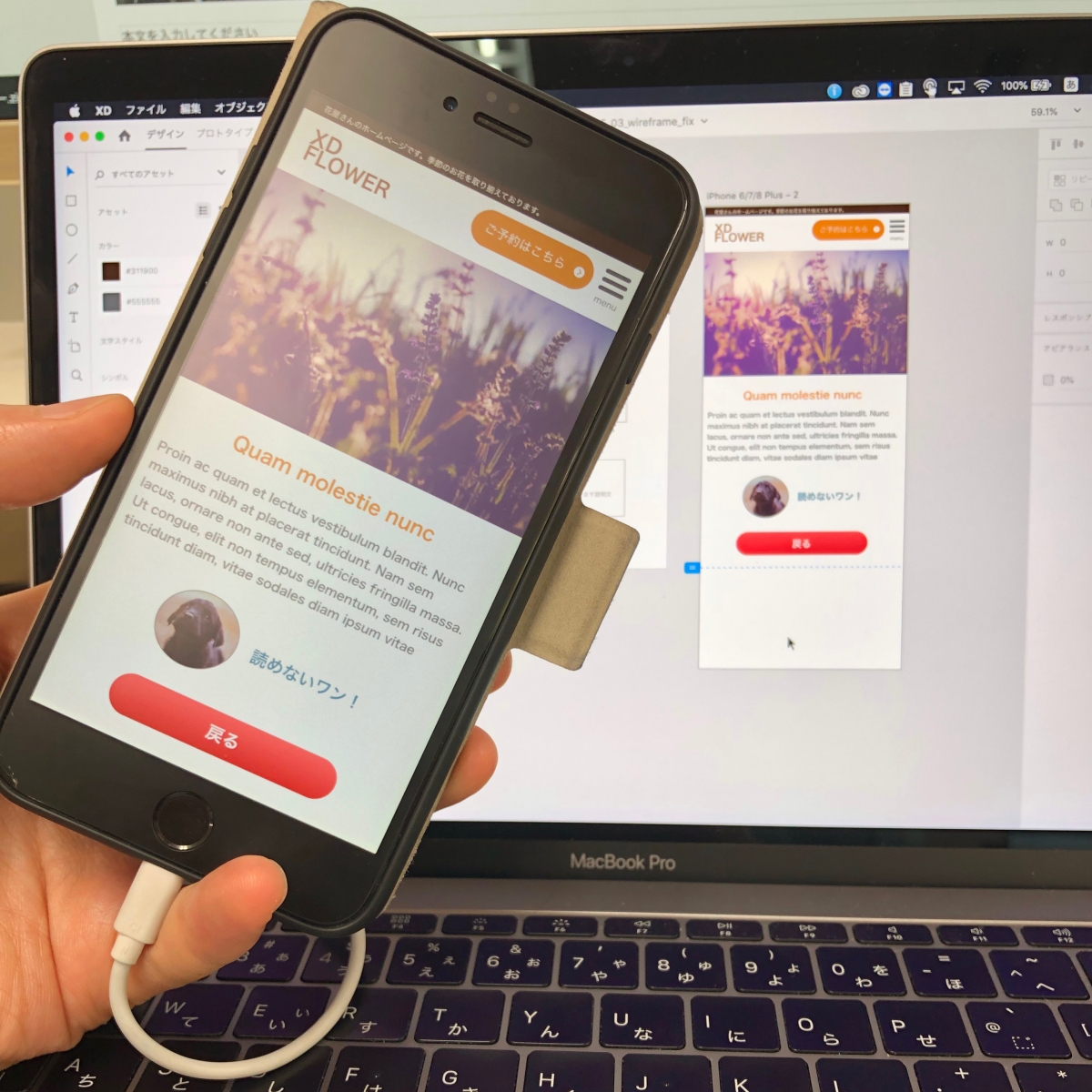
スマホにXDのアプリを入れる事でPCのXDで作成しているスマホのデザインをそのままスマホで見る事ができるんですが、PCを修正したらリアルタイムでスマホに反映され、その速さも驚くほどタイムラグを感じません。
プラグインにも驚きました。
中でも驚いたのが「Copy css」プラグインです。
例えば先ほどの写真のデザイン下部にある「戻る」ボタン。
写真では分かりにくいですが、微妙に背景にグラデーションがかかっています。
このグラデーションをコーディングの際にCSSで再現するには、明るい色と暗い色をスポイドで取ってきたりしなければならず大変です。
しかし!!
XDではこのボタンのレイヤーを選択した状態で、プラグインをクリック。
そのままCSSとかにペースト(Com+C)すれば
width: 268px;
height: 48px;
border-radius: 24px;
background: linear-gradient(#eb6767 0%, #b42b2b 100%, #6b2d2d 100%);
ドンっ!!!!!
こんなCSSデータがぶっこぬけちゃいます!!!
あとで触れる「開発用の共有画面」でも幅や高さや色などは視覚的に見ることはできるんですが、グラデーションまでは表示されないのでこのプラグインはコーダーとしては神プラグインですね!!( ´∀`)
そしてもう一つXDの特筆すべき点はデータの共有方法です!
今までは、できたデザインカンプをjpgに変換してメールで送付したり、psdファイルをzipファイルに圧縮して送ったりしていましたが、XDでは共有するためのURLを発行する事ができ、そのURLを見ている人全員でデザインを共有する事ができます。
またデザイン画面の横にコメント欄があり、コメントのやりとりがチャット形式でリアルタイムに行えます!!!
さらにさらに!
修正箇所などにピンを立てて、そこに対する修正内容などを書き込んだり、修正が終われば解決に切り替えれるようなタスク機能もあるんです!!!!
百聞は一見に如かず、実際に画面を見てみてください。
※PCで見てください。
スマホだとプレビューは見れますがコメント等が…できるのかな?勉強します(笑)
こちらから↓
https://01w.me/aa979
Adobe IDをお持ちの方はログインしていただければピンを立てたりする事が出来ますので自由にお試しください。
ちなみにXDから吐き出される共有用URLは長いのでこのURLは01waveさんが開発されたURL短縮アプリ『たんっ!』で短縮しています!
いかがでしょうか?右にコメント欄があるのが分かりますでしょうか?
そこにクライアント(うちのスタッフ)から修正依頼が書き込まれています。
デザイン上の数字を押せばそこに対する修正依頼のコメントを確認できます。
依頼通りに作業していたXDでデザインを修正したら更新ボタンを押すだけです。
同じURLを使えるのでリロードすることで修正がURLを共有している人すべてに反映されます。
これで複数の人とリアルタイムで確認、打ち合わせをする事ができます。すごい機能ですよね?
あともう一点XDがサイトデザインに特化している機能の一つにプロトタイプというのがあります。
XDのデザインはPhotoshopなどのデザインと違い、ページ遷移を動的に表現できます。
つまり「このボタンを押したらこのページに飛びます。」みたいなフローを実際のWebサイトのような動きで確認できます。
先ほどのURLからみれるデザインの一番下にある「For Dog Page」というボタンを押してみてください。
飛び先のページに遷移します。遷移先を作り込む時間が無かったので御容赦ください(笑)。
これによりナビゲーションなどから遷移先のデザインを表示する事ができパッと見では本当のWebサイトとの違いが分からないような動きを表現でき、完成形をイメージしやすくなります。
また、XDはアニメーションなども作成する事ができ、デザインでありながら、トップのメイン画像をスライドショーにしたい際などの動きを表現できます。
先ほどの共有URLサイトのトップ画像をクリックしていただければスライドっぽい動きを確認できると思います。
ちなみにわんちゃんのページに遷移したら、わんちゃんの上のテキストをタップしてみてください。
( ´∀`)
こんな動きも実装できます(笑)ローディング画像くらいにしか使えないかもですが(笑)
参考までに「開発用URL」についても触れておきます。
これは我々コーダーにとって、とても助かるツールで、これで吐き出されたURLでみれる表示はUIが異なります。
先ほどコメント欄があった場所に、触った要素のwidthや色、フォントなどのデータが表示されます。
またデザイン上で各要素のマージンなども表示してくれるのでCSSを書くのにとても便利です。
(要素表示とコメントは切り替える事が出来ます)
これも参考までにURLを貼っておきます。
3回のセミナーで僕のような初心者もこれくらいは使えるようになりました。
今後は自分で作る事よりも、出来てきたデザインを修正したり、画像を書き出したりする際に使うことになるかと思いますが、今回のセミナーを受けたことでだいぶ触れる自信がつきました。
林さんはAdobe XD ユーザーグループ福岡 代表として、色々なところでXDに関するセミナーなどを開催されていますので、気にはなっているけどまだXDに踏み出せていない方、少し使っているけどもっとスキルアップしたい方などは、林さんのセミナーやAdobe ユーザーグループ福岡の活動をチェックしてみてはいかがでしょうか?