リクトのデザイナーをしているUです。
アウトプット大事ですよね!
上津もブログ書いてみようと思って、早速アウトプット!
お手柔らかにお読みください。
さて、2018年6月2日(土)「モリサワ書体とユニバーサルデザイン対応の情報発信(モリサワ株式会社主催)」セミナーにMさんとふたりで行ってまいりました!
90分休みなしのセミナーの中で、数々の興味深いお話があったのですが、今回はUDのお話に絞ってお話ししたいと思います。
UDとは、ユニバーサルデザインの頭文字をとったものです。
意味は「すべての人々にとって使いやすいデザインである」ということです。
この場合の「すべての人」とは、年齢、性別、障がい、国籍に関係ない、人々のことです。
今回のセミナーは大きく以下の二つについてお話があったので、そこを重点にアウトプットいたします。
- 色について
- 書体について
色について
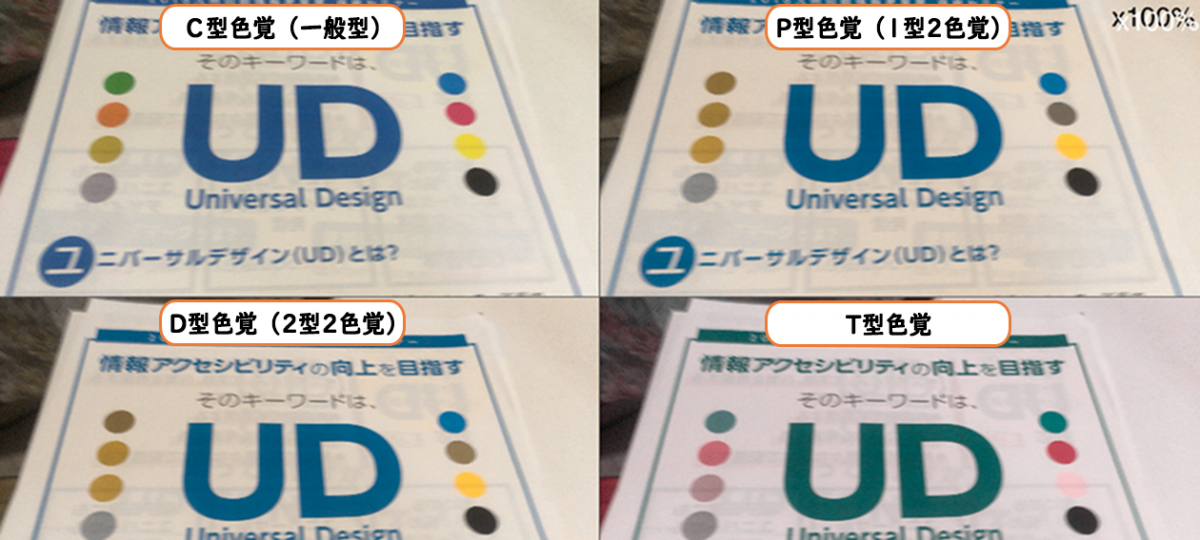
みなさま、上記の画像を見て何の画像かお分かりでしょうか?
見え方には
- C型色覚(一般型)
- P型色覚
- D型色覚
- T型色覚
色覚に障がいがある方は、どんな風に見えているのか?
デザイナーとして、すべての方に正しく情報を伝えるためには「どう見えているのか」を知らないといけないです。
日本人男性の5%、女性の0.2%が色覚に障がいがあるそうです。
男性の場合、20人に1人という計算になります。
わたしの知り合いにも何人かいます。
ただどんな風に見えているのかわからないので、なんとなく色の話しは避けてました。
どんな見え方なのでしょうか??
今回、セミナーで素晴らしいアプリを紹介されました。
そのアプリで、カメラを通すと、それぞれの見え方が見えます。
画像は、そのキャプチャを撮ったものです。
アプリ(色のシミュレータ)無料

iPhoneの方は、はこちらからダウンロードできます
Androidの方は、こちらからダウンロードできます
また、デザインを制作中にもツールから確認することができます。
Illustrator、Photoshop ともに メニューバーの表示から → 構成設定で → P型、D型
私も恥ずかしながら、知りませんでした。
こうしてみると、緑と赤の見づらいこと!
しかしながら、赤でもマゼンタを調節すれば、隣接させても大丈夫な場合もある。
とのことなので、今後使用するときは、見え方のチェックは必須だと誓ったのでした。
東京の地下鉄マップは、たくさんの色、見えづらいとする緑や赤も使用されていますが、フチをつけたり、模様を入れたりする事で、とても見やすく配慮されているそうです。
ぜひ画像検索して見てください。
書体について
みなさんは、制作するとき、どんな書体を使用していますか?
私は、モリサワフォントといえば歴史深い、「新ゴ」「リュウミン」が大好きです。
見やすく!と言われれば、ゴシック。
美しく洗練された、と言われれば、明朝体です。
あまり好きではないのは、丸ゴシックなのですが・・
実は、モリサワの研究結果では、デジタルデバイスで最も見やすいのは、「角ゴシックではなくて丸ゴシックであると検証結果が出ている。」そうです。(えーー!!!!)
どの部門もNo.1
UD新丸ゴとなっておりますね。
また、文字サイズに関しては明確な規定はないでないですが、グラフィックでは10.5ポイントが多いそうです。
広報誌などの本文でよく使われているのは、10~11ポイントらしいです。
そして使ってはいけないサイズが8ポイント以下だとか…
講師の方もおっしゃっていましたが、あくまでも規定で上記の例は大きすぎます。
私が過去勤めていたデザイン会社では、だいたい本文7,8ポイントで、名刺など、最悪ここまで下げてもいいというポイントは5.5ポイントでした。
やはりケースバイケースです。ハウスルール(社内ルール)を決めると良いとおっしゃっておりました。
また行間は、半分から1倍 行送りは、1.5~2だそうです。
本文は文字を詰めない。
見出しは、詰める。そうすると見やすいそうです。
見出しって、詰めた方がいいんですね!(もちろんケースバイケース)
さて、「UDフォントについて」お話ししてきましたが、ふと疑問に思ったことがありました。
モリサワのフォントをたくさんインストールしていますが、膨大にあるので、私はよく使う書体だけ入れています。
中にはUDじゃないフォントもたくさんあります。
なぜ、UDじゃないフォントがあるのでしょうか?
いっその事、読みやすいのであるならば、制作物のすべてを「UDフォント」オンリーで作成すれば良いとされるとも言えるのではないでしょうか。
そんな問いを問いかけてみたのですが、答えは「読ませたいところだけ使用すれば良い」とのことでした。
「なぜなら、UDフォント、かっこよくはないです。デザイン性ではなく、読みやすさを重視されているので。」と聞いて、ホッとしました。
フェノメナエンターテインメント株式会社のマツキヨさんのブログで、語られている
「UDフォントのデザイン性」
について、とても勉強になります!
デザインにおけるUDフォント、奥が深いです。
例えば、小さな文字は、漢字の形状で画数が多かったりすると潰れてみえるので読みづらくなるところがあります。
ここは、UDフォントですね。
小説のような長い文章の連続は、目が疲れてきてしまいます。
ここも、UDフォントですよね。
デザイン性重視なのでインパクトやイメージに合わせたい場合。
ここは、UDフォントではなく良いのではないでしょうか。
その変わり、色彩や文字間は、余白の取り方などレイアウトは十分に注意しないといけないと思います。
まだまだ難しいことばかりですが、それが説明できるように、伝えられるように良いものを制作していきたいです。
デザイナーは自己満足であってはなりません。ずっと勉強です!
モリサワさん、貴重な情報ありがとうございました。