はじめに
皆さんはGatsby.jsを使ったことはあるでしょうか。
いざGatsby.jsを利用しようとすると、実はセットアップが面倒です。
Gatsby.jsをインストールするにはHomebrewの機能を使うのですが、Homebrewを入れる前にXcodeをインストールする必要があり…と準備が中々ややこしかったりします。
しかも説明文は全部英語で書いてあり、きちんと読まないと「何故かうまくいかない…」といった状況に陥りがち。
今回はそのGatsby.jsのセットアップ方法や、インストール作業中の意外な落とし穴について解説します。
※今回環境構築したMacは、以下のスペックです。
MacBook Air(M1, 2020)
OS: Monterey(12.3.1)
Gatsby.jsの環境構築
Xcodeコマンドライン・デベロッパーツールのインストール
Gatsby.jsの環境構築という触れ込みで始めましたが、最初は「Xcodeコマンドライン・デベロッパーツール」をインストールします。
このインストール作業はターミナルから行う方法が簡単です。
ターミナルを起動し、以下のコマンドを入力します。
xcode-select --install
すると、Xcodeのインストールが開始されます。
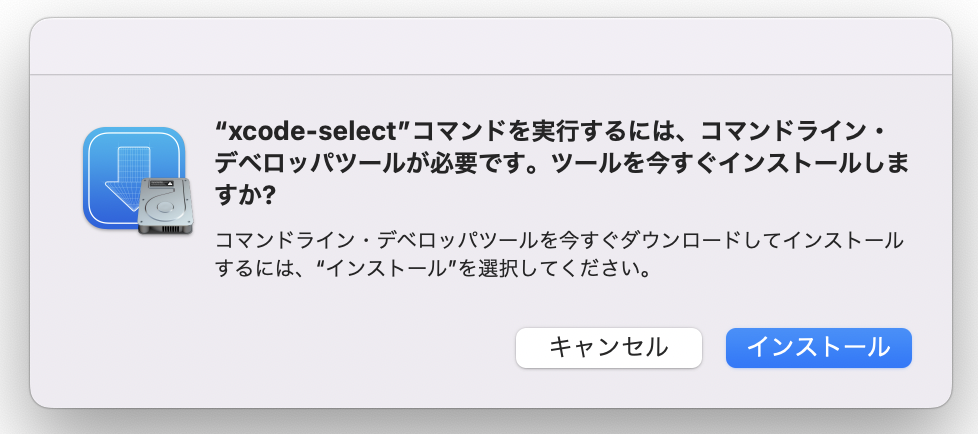
以下のようなウインドウが出てくるので、「インストール」を選び、規約に同意したあとインストール完了を待ちます。
完了時は以下のウインドウが出てくるので、「完了」をクリックして閉じましょう。
Homebrewのインストール
次はHomebrewのインストールです。
Homebrew(リンク)はmacOS向けのパッケージマネージャーで、これを利用してGatsby.jsをインストールするためにHomebrewが必要になります。
こちらのインストール作業もターミナルから行う方法が簡単です。
ターミナルを起動し、以下のコマンドを入力します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
インストールが開始されたら、そのまま終わるまで放置して大丈夫です。
意外な落とし穴:Next steps
Homebrewのインストールが完了したら、コンソールに書いてあることを確認します。
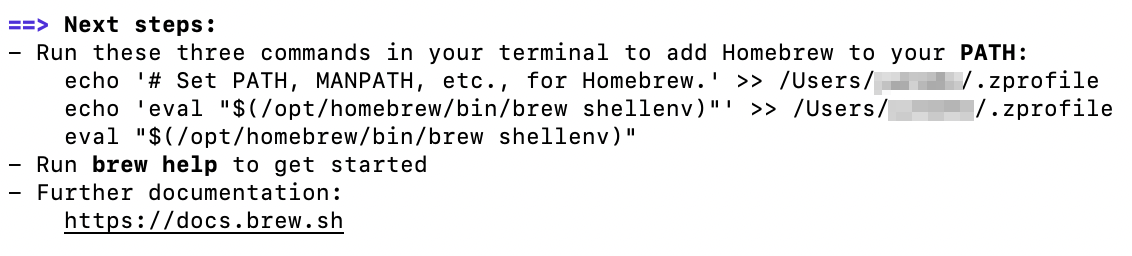
もし「Next steps」の下に「Run these three commands〜」といった指示が表示された場合、追加で作業を行う必要があります。
メッセージには環境変数の設定といったこちら側で実行する必要のあるコマンドが書いてあり、コピー&ペーストで簡単に実行できるようになっています。
しかし、これを実行し忘れるとHomebrewが起動しないといった不具合に見舞われるので注意が必要です。
さらに、このメッセージを見逃した状態でコンソールを閉じてしまうと、ログが消えてしまうためメッセージを見返せなくなります。
Homebrewのインストール後は、「Next steps」を必ず確認しましょう。
「Next stepsを見逃した」「Homebrewが起動しない」場合は、Homebrewを再インストールして再度ログを見た方が早いかもしれません。
Homebrewの再インストール方法
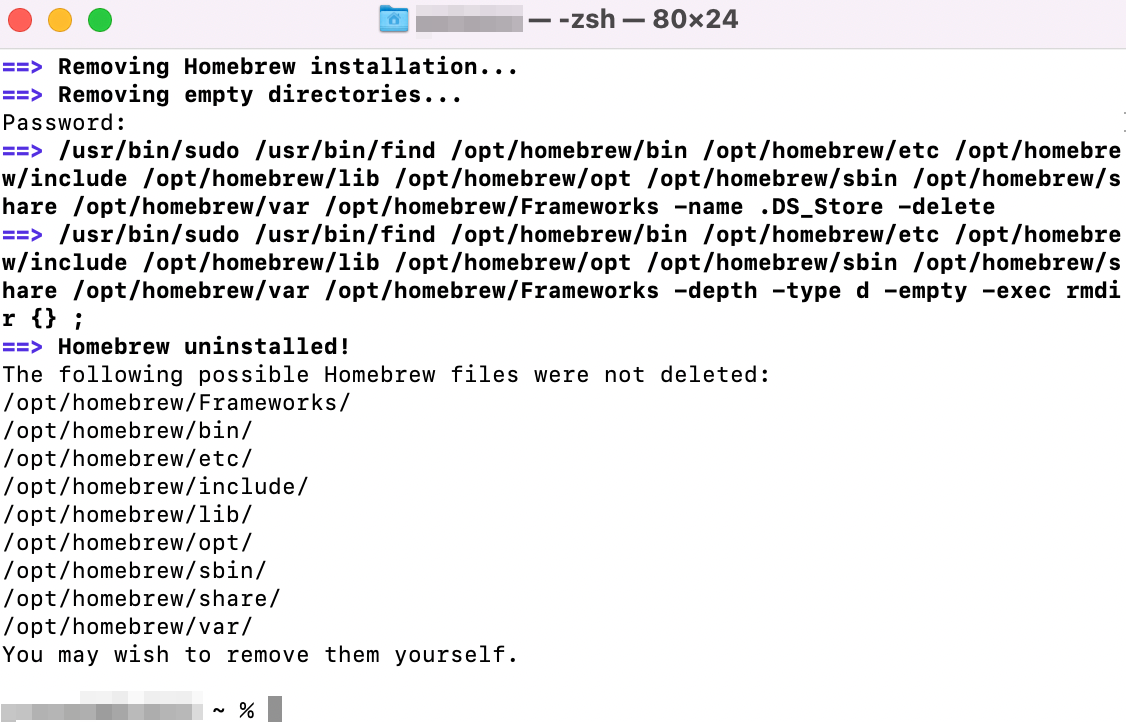
Homebrewを再インストールするには、まず端末に入っているHomebrewのアンインストールが必要です。 以下のコマンドで、Homebrewをアンインストールできます。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/uninstall.sh)"
なお、このコマンドでアンインストールしても一部のファイルは残されます。(上画像のThe following possible〜に記載されています)
もし再インストールしても上手く行かない場合、これらを自分で削除してインストールし直すと上手くいくかもしれません。
Homebrewがインストールできたかどうかの確認方法
ここまで完了したら、Homebrewが正常にインストールできたか確認してみましょう。
brewコマンドのヘルプを呼び出すコマンド「brew help」を入力し、正常にヘルプが出れば、Homebrewのインストールはできています。
※もしここでつまづいた場合、Homebrewのインストールに失敗した可能性があります。
「Next steps」に書いてある手順をしていない、もしくは一度アンインストールした時に残ったファイルに原因があるかもしれません。
HomebrewからNode.jsをインストールする
Homebrewのインストールが完了したので、次にNode.jsをインストールします。
Node.jsはHomebrew経由でインストールします。
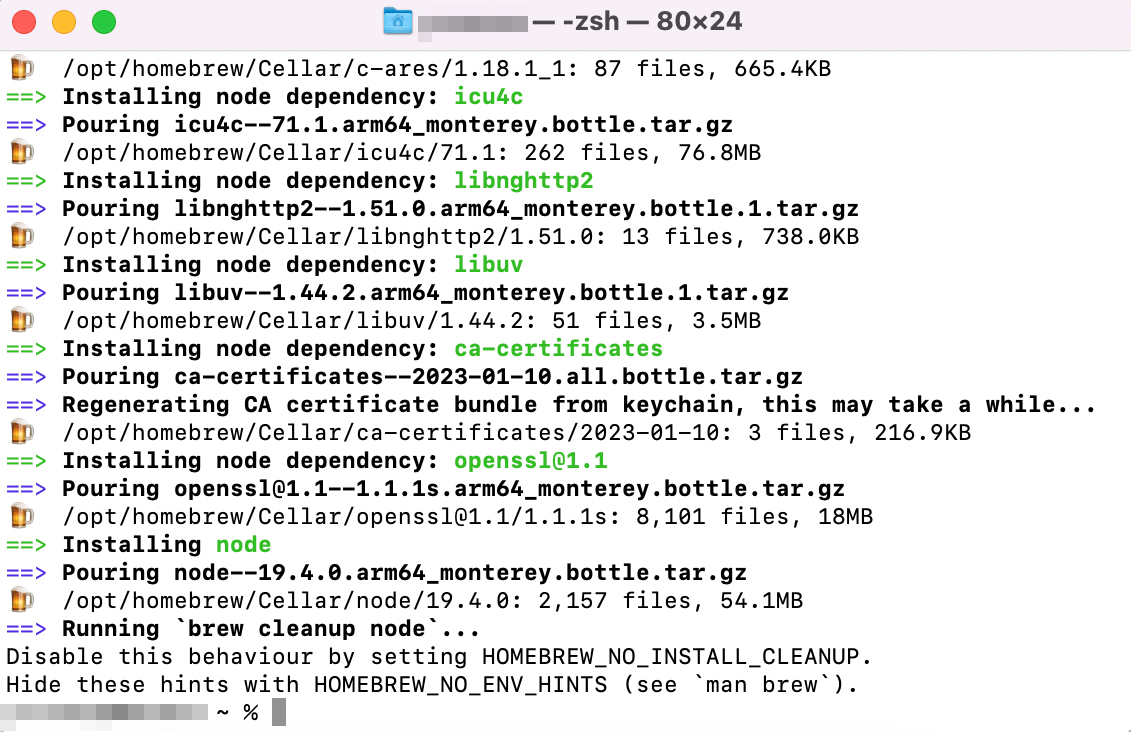
以下のコマンドを入力すると、Node.jsのインストールが始まります。
brew install node
これも時間がかかるため、そのまましばらく放置して大丈夫です。
なお、「brew install node」のコマンドで「command not found」のエラーが出た場合、「brewのコマンドを認識できない」=「brewのインストールに失敗」しています。
先に記載したHomebrewの再インストールを試してみることをお勧めします。
HomebrewからGatsby.jsをインストールする
いよいよGatsby.jsのインストールです。
Gatsby.jsもHomebrew経由でインストールします。
インストールのコマンドは以下の通りです。
npm install -g gatsby-cli
以上でインストール完了です。お疲れ様でした!
おわりに
Gatsby.jsのインストールは上手くいったでしょうか。
3年前にM1チップのMacが出た際、Gatsby.jsのインストール手順が複雑になった時期もあったようですが、現在は対応が進んだことで比較的シンプルにインストールできるようになっています。
私もインストール時にアレコレ調べて古い情報に振り回されていたので、この記事がお役に立てば幸いです。