Webアクセシビリティに関する連載の4回目です。
以前の記事はこちらから。
Webアクセシビリティ連載#1 Webアクセシビリティを高めるimgタグの効果的な使用法
Webアクセシビリティ連載#2 Webアクセシビリティを高めるimgタグの効果的な使用法2
Webアクセシビリティ連載#3 スライドメニュー内を循環させる施術
今回の記事はブロックスキップについてです。では早速参りましょう。
ブロックスキップとは
まず、ブロックスキップとはですが、これは主に目の不自由な方などスクリーンリーダー(以降:リーダー)を利用する方のためのアクセシビリティになります。
リーダーとはWindowsのナレーターやmacOSのVoiceOverなどのWebサイトを音声で読み上げてくれる機能です。
これはアクセシビリティのガイドラインWCAG2.1でも「達成基準 2.4.1: ブロックスキップ(レベルA)」として定められているのでクリアすべき実装の一つです。
例えば一つのサイトには下層ページと呼ばれる、トップページから遷移できる色々なページ(会社案内ページ、新着情報ページ、記事の詳細ページ、お問い合わせページなど)があり、何十ページもある場合がほとんどです。
リーダーを利用する人も色々なページを見に行くわけですが、その際、リーダーがまず読み始めるのが、ヘッダーと呼ばれる部分です。
このようなサイトの一番上にある、ロゴやお問い合わせボタンやグローバルナビゲーションと呼ばれる下層ページのメニューなどが並ぶ部分です。
ヘッダーは基本的に共通パーツと呼ばれ、全ページで同じものを使用している部分になります。
なのでリーダーを利用する人が新着情報に行っても、会社案内に行っても、読み上げが始まるのはこのヘッダーからでロゴの情報などから読み始めます。
初めてホームページを開いたトップページならまだしも、下層ページでは毎回ヘッダーから読み上げが始まるとコンテンツまで項目をスキップする手間が発生します。
これではUIとして不便であり、UXが低下してしまいます。
そこで用意するのが「ブロックスキップ」です。
下層ページ入ったらまずこれを表示して、選択すれば共通パーツをスキップして、一気にコンテンツの最初から読み始めてくれる機能になります。
よく見るのが「本文へスキップ」や「コンテンツに移動する」のような表示で使われることが多いです。
もしスクリーンリーダーの使い方がわかる方はリクトサイトの下層ページに行って頂き、リーダーを起動した状態でtabキーを押してもらえば下の画像のようなリンクが左上に出てくることを確認して頂けます。
(コンテンツの順序が悪いのは近日リニューアル予定ですのでご了承ください)
ブロックスキップのバリエーション
先ほどブロックスキップについて「主にリーダーを使用される方」と書きましたが、リーダーを使わない人の為にも用意してあるケースも見られます。
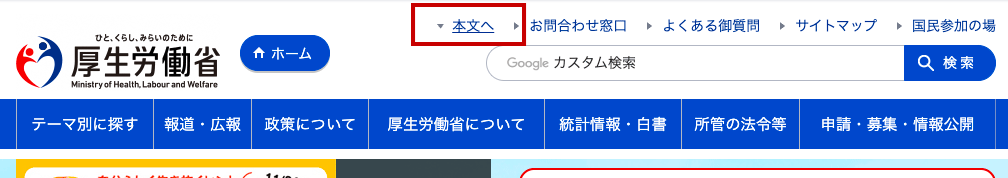
例えば厚生労働省のホームページを見てみるとヘッダーの中に「本文へ」というリンクがあります。
これをクリックすれば本文に移動してくれるわけですが、一般的な方法でサイトを閲覧する方や、マウスを使う方はスクロールすればすぐにコンテンツに行けるのであまりこれをクリックする人は少ないかもしれません。
ただ、アクセシビリティはどんな人がどんな環境で、どんな状態でもホームページを利用できることを理想としている以上、用意しておくと有用とは言えるかもしれません。
実装してみよう!
それでは実装方法ですが、私自身これを実装しようとしてもあまり情報がなく、どう作るのか分からず苦戦しました。
Java Scriptなどを使うのかなと思ってたのですが、実はCSSだけで作れることがわかりました。
しかもとても簡単です。
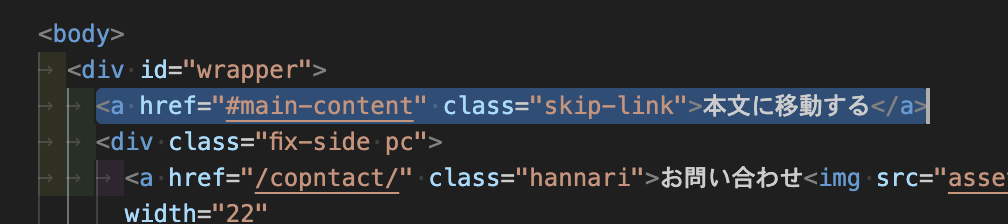
まずはbodyタグ直後、headerタグより前にリンクを置き、コンテンツを囲っているdivタグなどにアンカーを仕込みます。
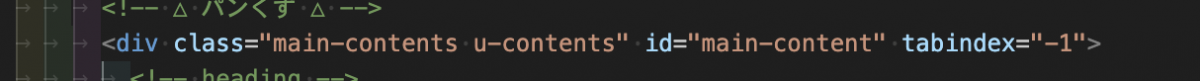
あとは遷移先のコンテンツの開始タグに同じIDを付与して「tabindex="-1"」を付与します。
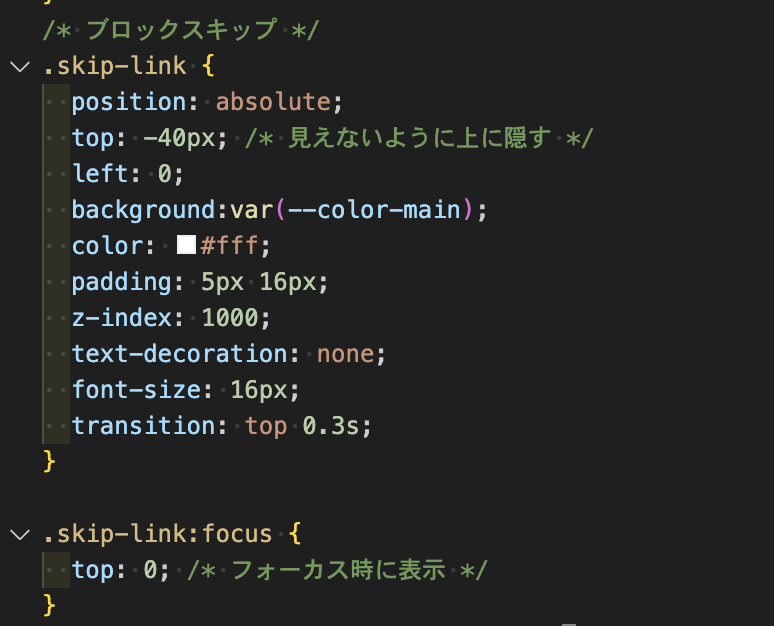
あとはCSSでデザインや位置、色やフォントサイズを指定します。
ポイントは隠しておいてfocusしたら表示するように記述することです。
まとめ
先ほども書きましたが、ブロックスキップは達成基準のレベルAに指定してあります。
つまりこれは「すべてのWebサイトに実装されるべき重要なアクセシビリティ」を意味します。
レベルA、AA、AAAの三段階は実装の難易度ではありません。
必要性の高さです。Aが最も高く「アクセシビリティ確保に最低限必要なレベル」を意味します。
これを実装しなければ困る人が沢山いるということです。
さらにAA、AAAを達成することでさらに多くの人に、さらには海外の人でも快適に利用できるように定められています。
レベルAである「ブロックスキップ」は最低限実装しなければいけないアクセシビリティに定められている上に実装は簡単なので、是非とも皆さんの作成されるWebサイトにも実装して、みんなが使いやすいWebサイトを目指しましょう!
ではまた次回お会いしましょう。