マークアップエンジニアの中村です。
今回は「Chromeでサイトをまるっとスクリーンショットで撮る」です。
たまに使うのに、いつも忘れてて毎回調べてしまうので備忘メモも兼ねて共有したいと思います。
これを使うと今Chromeで見ているサイトの見えている部分だけでなく全体をスクショすることができます。
PCサイズのキャプチャを撮る
まずはスクショしたいサイトを開いた状態で「デベロッパーツール」を表示します。
Macであれば command+option+I
Windowsであれば Ctrl+Shift+I
デベロッパーツールが表示されますので、そのまま
Mac:command+shift+P
Windows:Ctrl+Shift+P
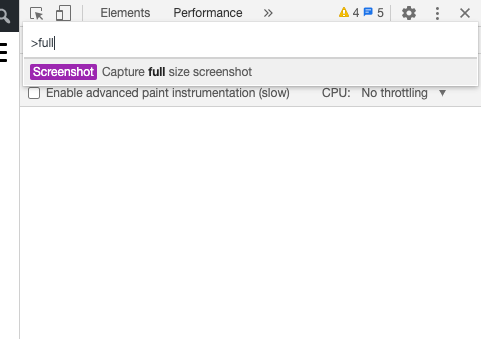
を押すと検索窓が表示されます。
あとはそこに「full」とだけ打てば
予測で「Capture full size screenshot」と出るのでEnterを押すだけです。
簡単ですね。
( ^ω^ )
これで「ダウンロード」ディレクトリにpng画像でキャプチャが保存されます。
こんな感じで全体がキャプチャされます。
スマホサイズのキャプチャを撮る
スマホ時のデザインをキャプチャしたい場合は
Macであれば command+option+I
Windowsであれば Ctrl+Shift+I
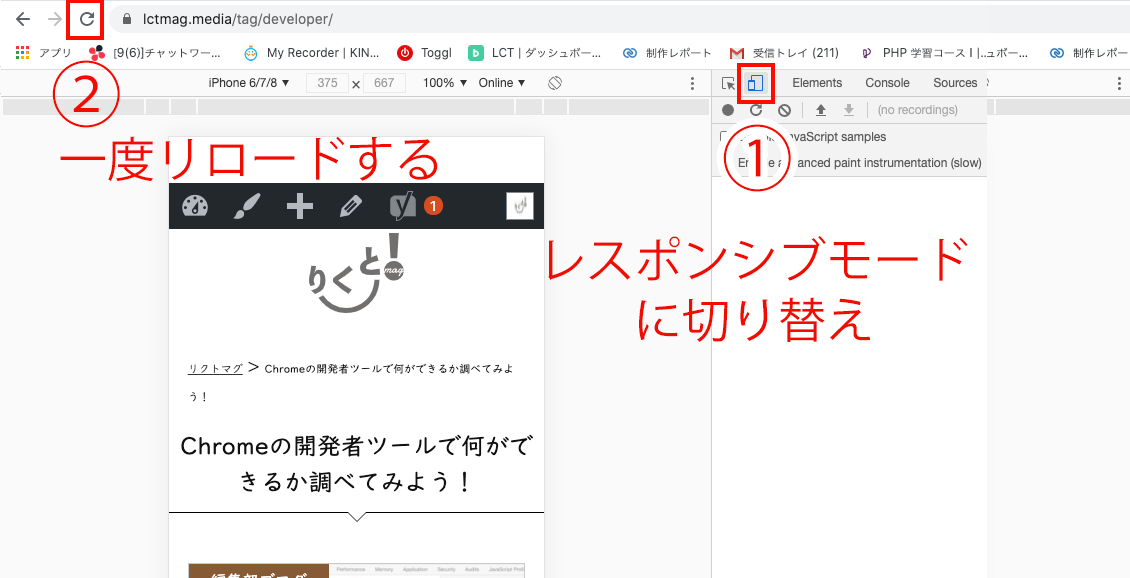
でデベロッペパーツールを表示したら、レスポンシブモードに切り替えて
一度リロードします。
あとは同じように
Mac:command+shift+P
Windows:Ctrl+Shift+P
で検索窓を出してfullと打つだけです。
こんな感じで表示されます。
まとめ
まとめると
【Macの場合】
・command+option+I
・command+shift+P
・「full」と打って return
【Windowsの場合】
・Ctrl+Shift+I
・Ctrl+Shift+P
・「full」と打って Enter
簡単ですね。
デザインの確認などの際に使えるので是非使ってみてください。