アクセシビリティは使わないと気づかない
リクト社内では現在、Webアクセシビリティ(以下:アクセシビリティ)への関心が高まっています。
多くの人が利用しやすいWebサイトを目指し、スタッフ一丸となって取り組んでいます。
今回もアクセシビリティに関するTipsをご紹介します。
是非みなさんのWebサイトにも実装してもらえたらと思います。
今回はTabキーでのリンク選択についてのTipsです。
最近はスマートフォンだけでなく、パソコンでもバーガーメニューによるスライドメニューを持つWebサイトが増えてきたような気がします。
パソコンでスライドメニューを開くということは中のリンクをTabキーで移動することが可能ということになります。
そこでみなさんの作ったWebサイトでパソコンでもスライドメニューがあるものがあれば、ある挙動を確認していただきたいのです。
※パソコンになければスマートフォンのシミュレーション画面でもTabキーで操作できるので確認いただけると思います。
スライドメニュー内の最後のリンクでもう一度Tabキーを押したらどういう挙動になりますか?
おそらくスライドメニューの裏側にある、見えていないコンテンツのリンクに飛んでしまうのではないでしょうか?
そのままTabキーを押し続けると、スライドメニューはそのままにリンクだけ裏側の見えていないコンテンツ内のリンクをどんどん下っていくと思います。
スライドメニューを表示させて、中のリンクに入ったのであれば、最後まで行ったらまたスライドメニューの最初のリンク(もしくは閉じるボタン)へと循環するのが理想的な挙動だと思います。
もし目の不自由な方が、タブで操作した際に、メニュー内のリンクだと思っていたものが、急にスライドメニューではなさそうなリンクに飛んでしまっては戸惑うのではないでしょうか?
こういう挙動というのは実際に使ってみないと気づきにくいものです。
せっかくWebサイトを作るのであれば、こういうところにも配慮して、誰にでも使いやすいWebサイトを作りたいものですよね。
スライドメニュー内を循環させよう!
それでは実際にスライドメニューの中を循環させる方法を書いていきます。
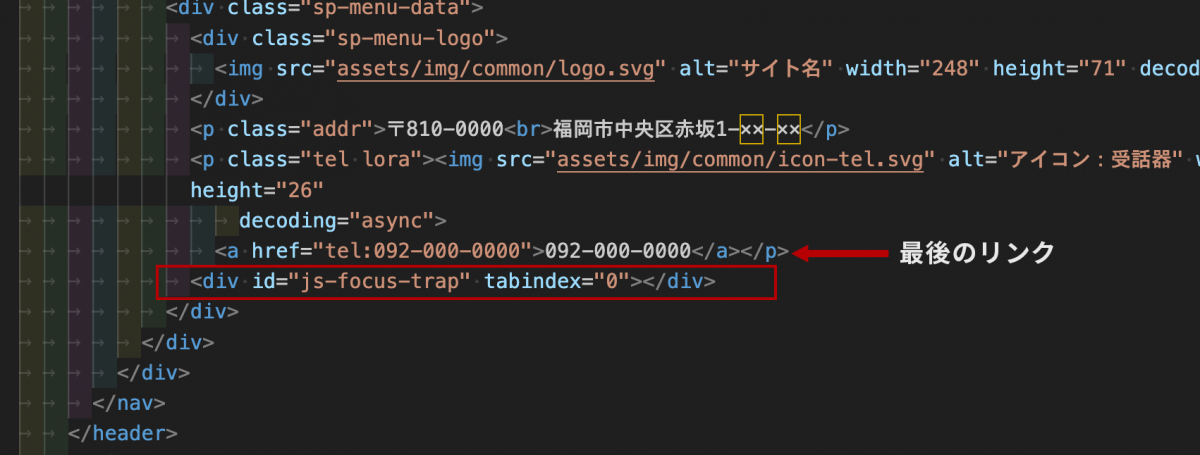
まず、スライドメニューの中の最後のリンクの後ろに「ここまで」とわかるように
IDを付与した要素を仕込みます。
ここでは最後のリンクの後に「js-focus-trap」というIDをつけたdivタグを仕込みます。
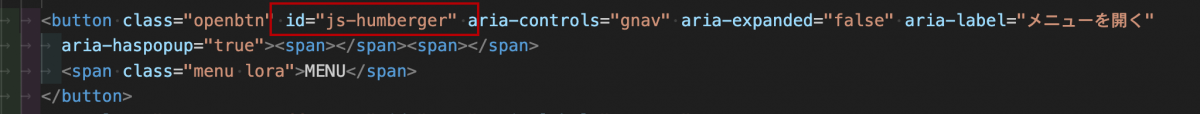
戻したい箇所にも印をつけます。
ここではハンバーガーメニューに戻したいのでハンバーガーメニューを構成しているbuttonタグにid="js-humberger"を付与します。
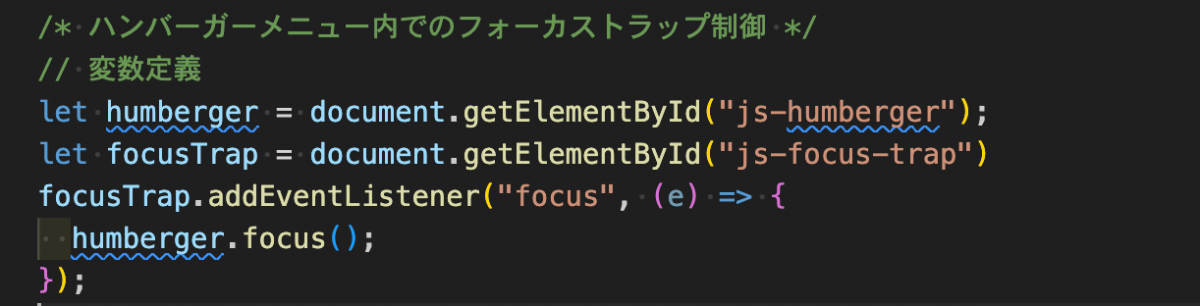
この簡単な記述だけで実装できるので採用しやすいアクセシビリティだと思います。
実際の動きを下の動画で確認してみてください。
動画はリンク選択のTabキーとメニューを開くときのEnterキーだけで操作しています。

最後に
このアクセシビリティはHTMLのテンプレートに仕込んでおいたりするだけで機能するので、一度入れておけばずっと使えると思います。
これであればハードルも低く、明日から対応できるアクセシビリティではないでしょうか?
このように、いきなり「アクセシビリティに対応したWebサイトを作る!」といってもやるべき事は多岐に渡り過ぎていて、工数的にも知識的にも必要なものが膨大です。
だからといってやらないのではなく、このように取り組めるものから少しづつでも対応していけば次第に多くの人が使いやすいWebサイトになっていくと思います。
アクセシビリティは10か0かではなく、ないよりある方がいいし、少ないよりも多い方がいい。
これを大切にして少しずつ知見を増やしていきたいと思います。