「Webサイトにアクセシビリティ」を当たりまえに。
こんにちは、マークアップエンジニアの中村です。
リクト社内では今、Webアクセシビリティ(以下:アクセシビリティ)について考える意識が高まっています。
誰も置き去りにすることのないように、たくさんの人に見てもらえるサイトの作成を目指して、勉強していこうとスタッフ一丸となって頑張っています。
ですが実際にWebサイトのアクセシビリティを高めようと思うと、沢山勉強すべきことが出てきます。
ネット上にはアクセシビリティとは何か?その概念や達成基準(JISやWCAGなど)などに関する記事は多く見ることができますが、実際にエンジニアが手を動かす際に、どこをどう作っていくことでアクセシビリティなサイトになるのか。
という実務的なことに触れている記事はまだ少ないように思います。
なので今回から、アクセシビリティについての概要的なことではなく、実務的な内容について、私たち自身が勉強したことをアウトプットしていく連載を始めてみようと思います。
ここでアウトプットしたことを皆さんのWebサイトに実装してもらうだけで、アクセシビリティを高めることが出来るような連載にできればと思っています。
もちろん我々も絶賛勉強中です。情報のない中で試行錯誤して進んでいます。
ですので、ここで紹介している記述方法やコードが最適解かどうかは私自身もわかりません。
実際に必要な機能が実装できるようにはなるとは思いますが、もっといい書き方があるかもしれないし、理解を間違えているものもあるかもしれません。
そういうものを見つけた時は是非、指摘・アドバイス等のコメントを頂けたらと思います。
すでにアクセシビリティに取り組んであるエンジニア、これから取り組んでいきたいと思っているエンジニア、色んな方を巻き込んで、一緒にアクセシビリティについて考え、業界の意識を高めていければいいなと思っています。
(と言いながらこのブログにはコメント機能がないので、弊社のSNS(Facebook、X)や弊社のスタッフをご存知の方はDMでも結構です。)
やれることからやりましょう
アクセシビリティは「やるかやらないか」「10か0か」かではありません。
やれることからやればいいし、やらないよりやった方がいいし、少ないよりは多い方がいいものです。
最初から全てを完璧にクリアするのはハードルが高すぎます。
まずは身近で学習コストの低い事から始めましょう。
ということで第一回目はimgタグについて考えたいと思います。
アクセシビリティを高めるimgタグの効果的な使用法
altに書くべきこと
マークアップにおけるアクセシビリティと聞いて、マークアップエンジニアがまず思い浮かべるのはimgタグ(画像タグ)のalt(代替テキスト)ではないでしょうか?
代替テキストとは、もし何らかの原因で画像のリンクが切れてしまった時にそこにどんな画像を表示しようとしていたのかをテキスト情報で伝える機能がありますが、もう一つ大事なのはスクリーン リーダー(ブラウザなどに実装されているコンテンツの文字情報を読み上げる機能。以下:リーダー)が読み上げる画像情報という重要な側面もあります。
実際にブラウザを見れる人には文字情報で伝え、ブラウザを見ることができない人には音声情報として伝える事ができるのがalt(代替テキスト)です。
altの書き方というのは色々と意見が分かれたり、自論のある方もいらっしゃるかもしれませんが、
重要なのは「写真を目で見た時と同等の情報を伝える事」です。
よく「altを入れる(考える)のは誰が最適か」論争も起こります。
僕の肌感ではコーダーがコーディング時に自分で考えて入れてる事が多いのではないでしょうか。
ですが、ただカンプをもらっただけではコーダーにはその画像を選んだ理由、その写真で伝えたい情報というのは推測でしか判断できません。
そういう意味でもaltを入れる(考える・指定する)のはそこにその写真を入れようと思った人であるべきです。
それはディレクターがワイヤー作成時に思いついたかもしれません。
もしくはデザイナーがカンプを作成する際に指示書に書いてあったイメージで選んだのか、独自に選んだのか、誰が写真の採用を決めたのかはケースバイケースですが「ここに〇〇の写真が欲しい!」と思ったのであればその〇〇がaltになるのが一番自然に思えます。例えば
このような写真があったときに皆さんはどのようなaltを入れますか?
「焼肉のイメージ写真」とか「網で焼かれている肉」「焼かれている3枚のお肉」などと書くのではないでしょうか。
私はこの写真を探すときに「七輪で煙を上げながら香ばしく焼かれているカルビの写真が欲しい!」と思って探しました。なので「七輪で煙を上げながら香ばしく焼かれている3枚のカルビ」等がaltに入るのが一番写真で伝えたいものを表現しています。
このaltを、カンプを見ただけのコーダーが書くのは至難の技です。
採用を決めた時ほどの情報量を持たせることは難しく、1番理想的なaltを書けるのはやはり写真を探した本人なのです。
ここで気をつけたいのが「ここに七輪で焼いている美味しそうなカルビの写真が欲しい!」と思ったとした時に「七輪で焼いている美味しそうなカルビ」とaltに書くのはあまりよくありません。
なぜかというと「美味しそう」というのは主観的で個人差があります。
ベジタリアンの方にはおいしそうに見えないかもしれません。
なので先ほどの「写真を目で見た時と同等の情報」というのを達成しない可能性があるからです。
「美味しそう」「楽しそう」「悲しそう」のような主観的・感情的な表現でなく、実際の見た目で表現することに留意する必要があります。
例えば「楽しそうに〜」ではなく、「みんなが笑顔で〜」のような書き方であれば見た目と同等の情報であり、且つみんなが楽しんでいることを表現したかった部分も伝えることができるかもしれません。
なお余談ですが、以前「Webアクセシビリティの学校」というセミナーに参加した際に、「画像と言っても写真であったり、イラストであったり、テキスト画像であったりと色々あるので、リーダーなどの読み上げ機能を利用してある方にはaltの最初に「写真:〇〇」や「イラスト:〇〇」のように画像のカテゴリーを書いておくとその後の文章がすんなりと入ってきてイメージしやすいそうです」という話を聞いたので、弊社ではaltの最初にカテゴリーを書くようにしています。
すべての画像にaltがあることが必ずしも正解ではない
また、altでもう一つ頭を悩ませるのが「altが必要な画像かどうか」という点です。
altは必要な要素ですが、全ての画像にもれなく入れることが必ずしも最適解ではありません。
入れ方によっては音声情報に変換された際に情報が重複してしまったり、読み上げる必要のないものまで読んでしまったりということにも繋がりますので、画像によっては中身を入れない選択も必要です。
ここで注意するのはalt自体を書かないわけではありません。altの中身を空にしておくということです。
○ alt=""(空文字にする)
× alt =" " (空白文字なども入れない)
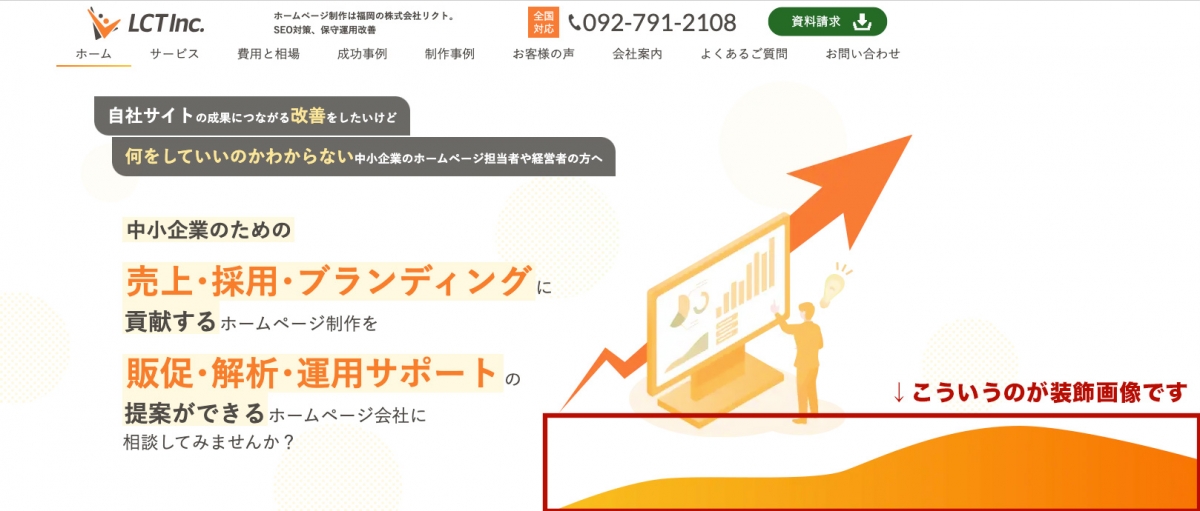
最たる例としては装飾画像です。
デザインのあしらいとして入れただけの画像は確かに画像を目で見る人には見えていますが、それ自体が何かコンテンツを伝えたいものではありません。そんな画像にわざわざalt="装飾画像"などと書いてしまうと、リーダーは読み上げてしまいますが、内容がないので読み上げる意味がありません。そういう時にもaltを空にしておくことでリーダーのような支援技術が画像を無視することができ、読み上げることがなく、余計な情報の混乱を避けることができます。
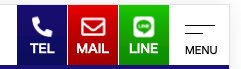
またリンクタグのアイコンなども注意が必要です。
よく見るのが、電話番号の前に受話器のアイコンがあったり、お問い合わせページへリンクさせるボタンに便箋のアイコンがよく使われます。
これらの要素やボタンが伝えたい情報は「電話番号であること」や「お問い合わせページへの遷移」です。
なので受話器のアイコン自体にalt="受話器"などと書く必要はありません。
書くとすればalt="電話番号”で十分です。そうすればリーダーは「電話番号092-〜」と読み上げます。
メールの際も便箋アイコンの横にテキストで「お問い合わせはこちら」と書いてあれば、便箋自体に意味を持たせる必要はありません。ただの装飾画像です。alt="便箋”などと書くと「便箋 お問い合わせはこちら」と不要な情報を読み上げることになります。よく見るリンクボタンの右にある矢印なども同様です。
逆にスマホ時などに設置エリアの問題で受話器のアイコンのみで「電話をかけるボタン」や便箋のアイコンだけで「お問い合わせへの遷移」を表現したいときはaltに「電話番号092-〜」や「メールでのお問い合わせはこちらから」などと書くことでそのアイコン画像で伝えたい情報を読み上げてもらうことができます。
最後に
altの使い方はだいたいわかったからimgタグはクリアー!
…にはまだ早いです!
imgタグにはalt以外にも記述するべきものがあります。
それは画像サイズやdecoding属性です!
とはいえだいぶ長くなったのでそこは次回にしたいと思います。
今回の内容だけでも、対応できてない部分があるコーダーさんは対応してみてもらえたら、アクセシビリティを今より高められると思います。
弊社のホームページもまだアクセシビリティ対応ができていないので、これから順次勉強したことを対応させていこうと思います。
次回はalt以外にimgタグに記述するべきものと、コーディング時にimgタグのアクセシビリティ対応の実装・検証に便利なツールやリンター(解析ツール)を紹介しようと思います。
それではみなさん、アクセシビリティに取り組んで、みんながハッピーになるWebサイトを作っていきましょう!