前回、アクセシビリティの一番始めやすい取り組みとして、まずはimgタグにalt属性を入れましょうという記事を書きました。 Webアクセシビリティ連載#1
今回はその続きでimgタグに必要なその他の記述について話をしていこうと思います。
imgタグに必要なのはalt属性だけではありません
今回の記述はアクセシビリティだけでなく、SEO的にも有効な実装となりますので、是非取り入れていただきたいです。
画像サイズ(width属性・height属性)も入れましょう
まずalt属性以外で必要なものとして「画像サイズ(width属性・height属性)」があります。
これはその画像そのものの実寸のサイズ、もしくは表示したい画像サイズを記述します。
実寸ではなく、表示したいサイズを書く場合は小さい画像を拡大表示するような記述をしたり、縦横比などに注意しないと荒れてしまったりGoogleに指摘されてしまうので注意が必要です。
10年ほど前からレスポンシブデザインが主流になり、特にサイズを指定したいわけではなければ、画像サイズを書かない風潮が続いてきましたが、今では書くことが推奨されています。
ではなぜ書いた方がいいかという点ですが、一番大きな理由は
「レイアウトシフトが起きない事」です。
画像のサイズを指定しておくと、画像の読み込みを待たずに画像分のスペースを確保してページ全体が表示されるようになります。そのため、感覚的には表示速度が高まります。
そしてレイアウトシフト(画像が読み込まれるごとにガタガタとレイアウトが動いてしまう現象)が起こりません。
読んでいた箇所がガタガタと動いてどこに行ったかわからなくなるようなWebサイトをみたことがある人も多いのではないでしょうか?
レイアウトシフトとは、画像にサイズ指定がなされていないため、画像が読み込まれる前に先に画像の上下のテキストが表示され、後から画像が間に割り込んでくるので、その分テキストが下に押し下げられることで画面がガタガタと動き、視覚的にストレスになるというものです。
たくさん画像があるほど、いつまでもガタガタと動き続け、とても見づらい状態になります。
画像サイズを入れておくことで、ブラウザがレンダリング中に画像のためにどれだけスペースを確保しておけばいいかを読み取り、初めから画像分のスペースを開けてテキスト等を表示してくれます。
それにより画像が読み込まれても、スペースに入るだけで、画面がカクつくことはなく、視覚的なストレスが軽減されます。
細かいことのようですが、このような積み重ねがアクセシビリティやSEOに優れたWebサイトにつながるので必ず入れるようにしましょう。
decoding属性を入れる
もう一つimgタグに入れておくべきなのがdecoding属性です。
decoding属性とは画像のデコード処理に関しての指示をユーザエージェントに明示する属性です。
わかりやすくいうと画像の読み込み方の選択を指示してあげる記述になります。
指示の仕方は3通りあります。
- sync:他のコンテンツと連動してデコード処理を行う
- async:他のコンテンツと非連動してデコード処理を行い、他のコンテンツの表示が遅延しないようにする
- auto:デコード処理について、明示的に指定しない(デフォルト値)
要は「画像の読み込みはテキストとかに比べて時間がかかりますけど、上から順番に読み込みますか?それとも、画像は別にして読み込みをさせておいて、先に次のテキストとかから表示しますか?」というような選択になるので、もちろん画像は非同期にしてテキストなどのコンテンツから表示させた方がページの表示速度は早くなります。
なのでdecoding属性は基本的に「async」にしておけば問題ないと思います。
そこで大事になってくるのが、先ほどの画像サイズです。
画像は重いので非同期にして先に表示できるものを読み込もうとした時に画像サイズの指定がないと、ブラウザは読み込まれる画像のためにどれくらいのスペースを確保していいかわかりません。
せっかくWebサイトを素早く表示しても、後から読み込まれる画像でレイアウトシフトが起こりガタガタと動き、表示されていたコンテンツさえも読めなくなってしまいます。
ですので
- decoding属性にasyncを指定する
- imgタグには画像サイズを指定しておく
という設定を指定しておけば
画像のスペースだけ確保して、他のコンテンツをレンダリングすることで表示スピードを上げながら、画像は画像で非同期で読み込み、用意されていたスペースに表示されるだけで、レイアウトシフトも起こらないという最良の組み合わせとなります!
是非、これからは記述するようにしてみてください。
リンターでまとめてチェックしましょう!
imgタグに必要なものは
- alt属性
- 画像サイズ(width属性・height属性)
- decoding属性
の3つということはわかってもらえたかと思いますが、常にimgタグにそれらを漏れなく記述することは意外と難しいものです。
記述のタイミングや複数のコーダーの介入などにより漏れてしまうこともよくあります。
そんな時はチェックツールを使うことをおススメします。
今回紹介するのは「Markuplint」というリンター(プログラミングにおける解析ツールの大まかな総称)です。
このリンターは株式会社ディーゼロの執行役員でHTMLのプロであるゆうてんさんが開発されたものです。
Visual Studio CodeにMarkuplint拡張がありますので、インストールするだけで、imgタグに必要なものが記述されているかを記してくれます。
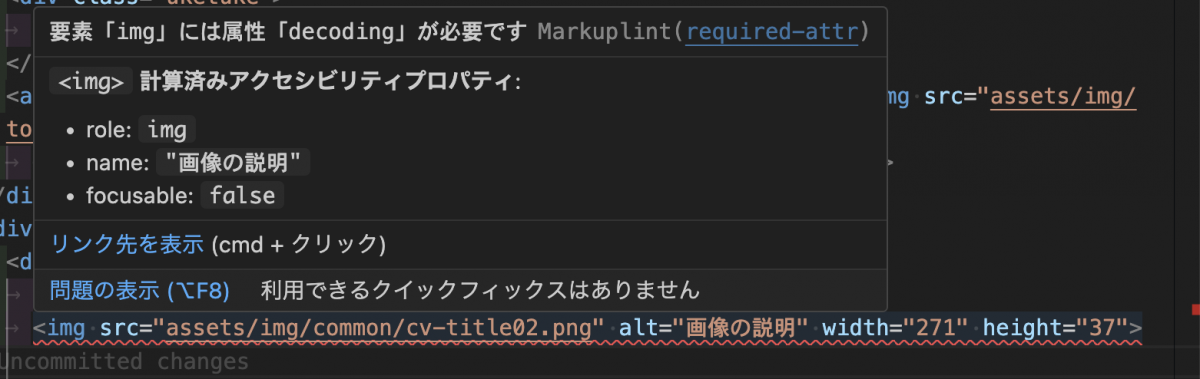
alt属性はいつも入れている人が多いと思うのですが、いつも通りの記述ではこのようにimgタグの下に赤い波線が出て、記述不足を指摘してくれます。
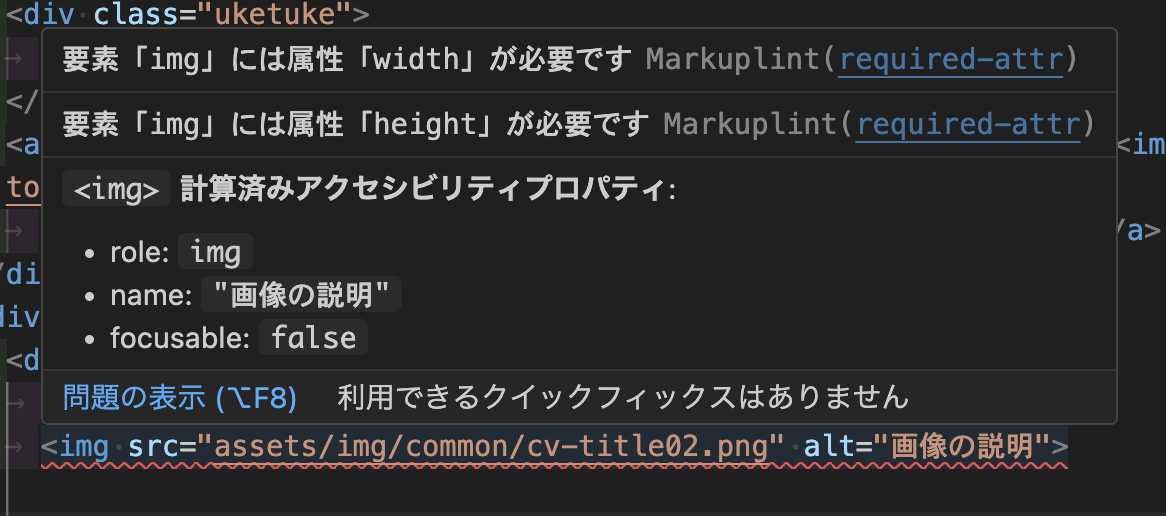
これをホバーすると
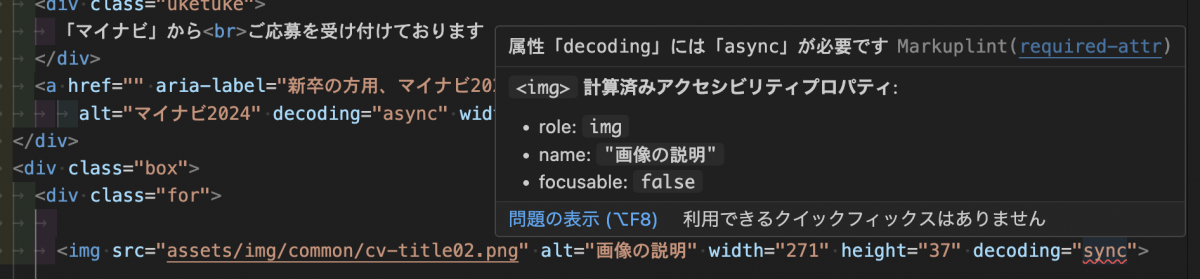
ちなみにここでdecodingに「sync」を選んでみると波線がsyncだけに表示され、ホバーすると「async」を選ぶべきであることまで教えてくれます。
このようにMarkuplintの拡張機能をれておくだけでコーディング時にリアルタイムにimgタグの記述に対応することができるようになるのでおススメです。
是非試してみてください。
ではまた次回の連載をお待ちください。