今日はコンテンツ幅による文章改行でのレイアウトを綺麗に実装できるコーディングのTipsを紹介します。
よく見るbrタグの誤用
レスポンシブデザインが必須となった現在のWebサイト制作において、パソコンやタブレット、スマートフォンなどデバイスに適した表示に対応することが重要です。
パソコンでは普通にレイアウトできた文章も、スマートフォンにした際に意図せぬところで改行されてしまい、読みにくかったり気持ち悪かったりすることもよくあると思います。
そういう時にスマートフォンにだけbrタグを指定して改行しているという方も多いのではないでしょうか?
私も最近までそうしていました。
コーディングの勉強を始めたばかりの頃、スマートフォンだけで改行したいケースに遭遇し、brタグにもクラス名を付与できることに気づいた時から
<br class="sp" />(スマートフォンサイズの時だけ機能するbrタグ)のような使い方で改行をしていました。
ですが厳密にはこの使い方は良くありません。
セマンティックな観点からいうと、brタグは「Break」の略で文章を明示的に改行したい際に使用するもので、デザインする目的で使うことはできません。
なので、同じ文章なのにパソコンにはbrタグが入らないけどスマートフォンには入るというのはおかしな事で、本来ありえないはずです。
※brタグを連続で入れて上下のスペースをとったり段落のように使ったりするのもいけません。それもデザイン(見た目)の為の使用であり、brの本来の使い方ではありません。
オススメの解決策
デバイスに関わらず文章を奇麗に見せたいときにおススメしたいのがspanタグで改行させたくない文章の塊で囲み、CSSで改行させる方法です。
spanタグは「行の中の一部分のまとまりを指す「インライン要素」をグルーピングするもの」ですので使用方法としても正しいですし、SEO的にも問題ありません。
例えば
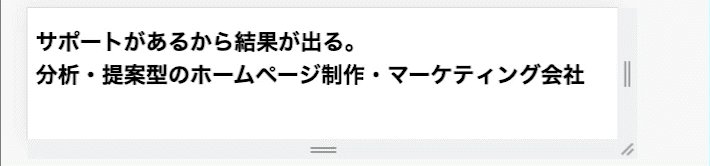
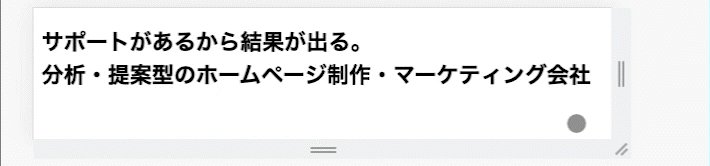
「サポートがあるから結果が出る。
分析・提案型のホームページ制作・マーケティング会社」
という見出しがあるとします。その時に「〜結果が出る。」の後は改行したいのでbrタグを入れるとすると、残りの「分析・提案型の〜」からは1行となります。
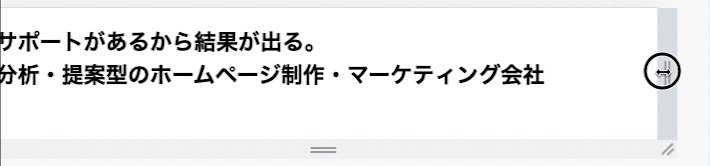
この時パソコンであればいい感じに2行でレイアウトされると思いますが、スマートフォンで見たときに「分析・提案型のホームページ制作・マーケティング会社」が見出しのフォントサイズで横1行で収まることは中々ありません。
スマートフォンのデバイスサイズに合わせていろんなところで改行されると思います。
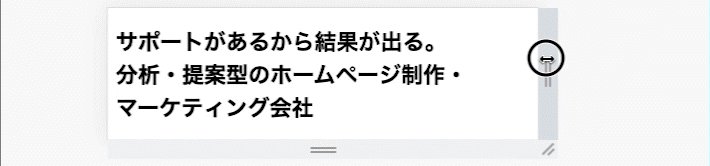
となると「改行されるのであれば『ホームページ制作・』の後ろがいい!」となるわけですが、そういう時に「マーケティング会社」の部分をspanタグで囲んであげるという方法になります。
<h2>サポートがあるから結果が出る。<br />分析・提案型のホームページ制作・<span>マーケティング会社</span></h2>
という感じですね。
そしてCSSでスマートフォンでの表示の時にここのspanに対してdisplay:inline-block;を指定してあげることで「マーケティング会社」がスマートフォンの時だけ(spanの部分が入りきれない幅になったら)下に落ちるという流れです。
注意するのはdisplay:block;ではなくdisplay:inline-block;という点です。
もちろんスマートフォンの時だけdisplay:block;を入れて改行してもいいのですが、それだと常時改行されます。
ですがdisplay:inline-block;にすることで
spanの中がすべて1行で入るならそのままで、入らないと判断すれば変なところで改行されず、spanの塊ごと下に落ちるという挙動を実現できます。
まとめ
この方法はspanで範囲を指定する必要があるので、WordPressのグーテンベルグなどでクライアントが見出しを入れたりする場合は多少のレクチャーが必要になるところがありますが、HTMLとして
・セマンティック
・SEOも問題ない
・希望通りの箇所で改行させる
という点においては最上の方法かと思います。
後は文字数やfont-sizeによる収まりの差を調整して対応すればほとんどの場合で使えるのではないかと思います。
「スマートフォンだけのbrタグ」は簡単ではありますが、コーダーとして正しいHTMLを書きたい方は参考にしていただけたらと思います。