
最近どう? みんな、
パスタ巻いてる?
©️Hi-Hi
どうも。中村です。
さて今日のネタは仕事寄りなので同業者以外の人には屁のツッパリにもならないかもしれませんが、CSSのお話をしようかと思います。
朝から晩までタスクに追われていると、中々勉強する時間が取れず成長しませんよね?
最近そんなストレスにさいなまれておりましたが、少し時間が取れたので、久しぶりに最近のCSS事情でもと色んなとことを覗いていたら、初心者にも上級者にも結構使えるかもしれないなぁというCSSフレームワークを見つけたのでご紹介したいなと思います。と言っても僕も使いこなしているわけではないですが、さわりだけ。
「BuddyCSS」
ってご存知ですか?

サイト的にはこんな感じです。https://buddycss.com/
「とりあえず使ってみよう!」ということで
このフレームワークはGulpやSassなども連携してるんですが「GulpやSassはハードルが高い」という人にもわかりやすい部分だけをつまんで「おお、いいかも」ってなプレゼンを目指したいと思います。
CSSフレームワークってのは、まあ要は
「CSS周りに関することは大体用意してますよ!」
ってことです。
とりあえずテキストエディターを開き(BracketsでもSublime Textでもなんでもいいですよ。)
空っぽのHTMLを書いたら【Emmetなら!+タブ】
この三行ね。※サイトのは最後のjsにが抜けてるから注意。
こんな感じ。
はい、これで仕込み完了!( ´∀`)
簡単でしょ?(笑)
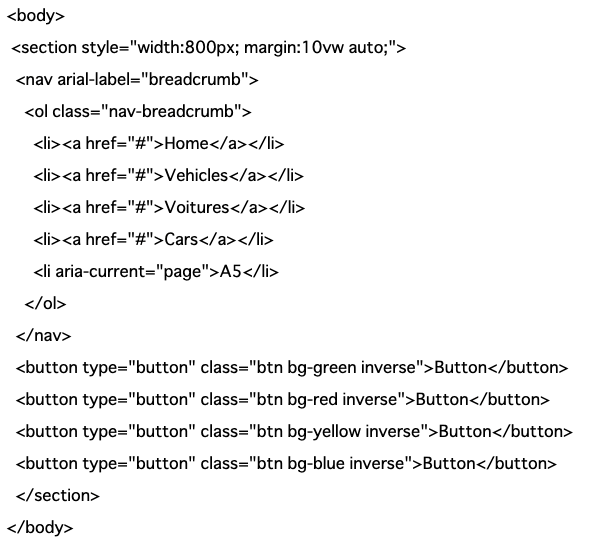
あとはこれにサイトの左側のメニューの中に書いてあるボタンとかカードのソースをの中にコピペするだけ。

ここら辺ね。

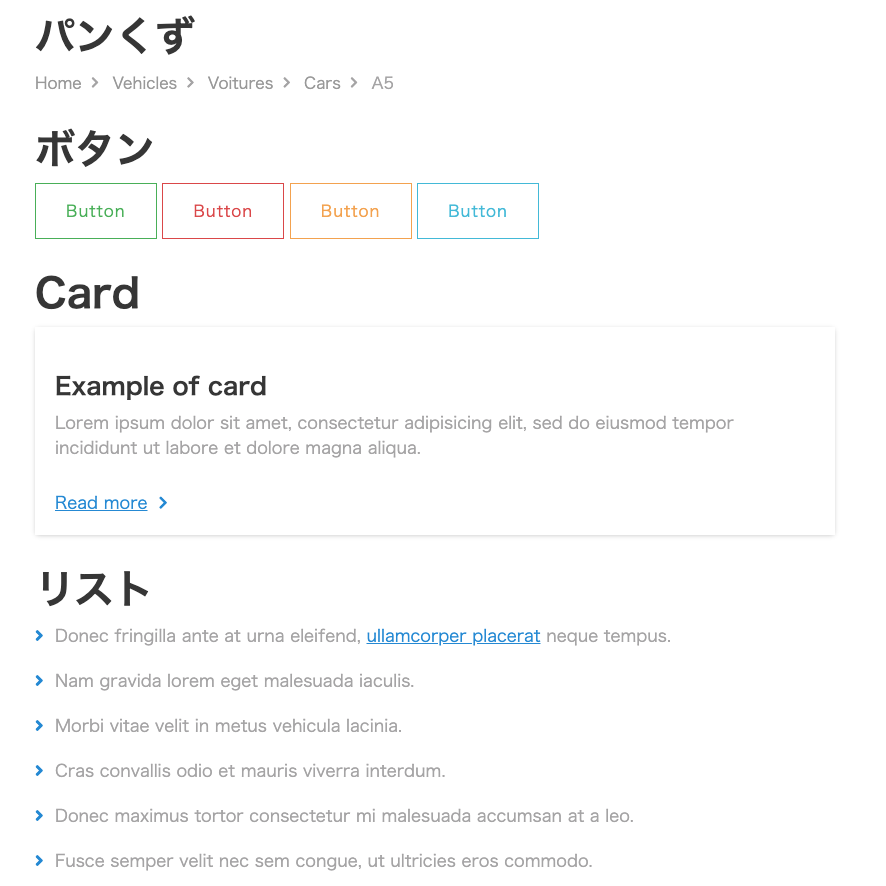
こんな感じ。これだけでブラウザで見てみると。

すでにいい感じにスタイルが当たっています。
ちなみにFont Awesomeなんかもhttps://fontawesome.com/icons?d=gallery
ここから好きなアイコンのコードを引っ張ってくれば特に設定もせずにアイコンを表示することができます。これがフレームワークの強みですね。
( ´∀`)
これを書くだけで

こんなんでます。
てな訳で適当に画像を引っ張ってきたりCSSを当てたりしてカタカタやると、
http://lct-web.jp/_preview/BUDDYCSS
こんな感じのが1時間もかからずに作れちゃいます。
結構エフェクトなんかもかかっていて、いい感じじゃないですか?
スマホにも対応します。
( ´∀`)
今回は触りだけなので大雑把ですけど、使えるものを初めからまとめておいて、スクラッチのテンプレートとして用意しておけばコーディングが苦手な人でもいい感じのサイトがあっという間に作れちゃうかもしれませんね。
まとめ
というわけで今回は少し仕事よりの話でしたが、自分で勉強する時間が取れないときは人からの共有がありがたかったりするものです。
そんな忙しいあなたに少しでもヒントになれば、中村は幸せです。
今後も耳より情報を見つけたら紹介していきますね。
次回もパスタを巻いて頑張ります!!!






