
今回から数回に渡ってGoogle Chromeに付いている「開発者ツール(デベロッパー・ツール)」というもので一体どんなことができるのか?
という事について一緒に勉強していきたいと思います。
僕も毎日のようにお世話になっていますが、たくさんある機能のうち、一部分だけしか使っていない事に気づいていましたし、だいぶ前から「もっと使いこなせたら、いろんな事ができるんだろうな〜」とは思っていましたが、なかなか集中して勉強する時間が作れなかったので、これを機に一緒に勉強していきましょう!
とはいえ、はっきり言って
かなり色んなことができます!!!
それはもう、わかってます。
僕ぁコーダーですが、プログラマーの人達が使い倒すような、便利な機能がついてることは、僕ぁなんとなく知っています。
カンニングしとります。はい。
なのでその辺のプログラミング領域までは、詳しくお伝えできる自信はありませんが、
コーダー目線で開発者ツールを
最大限に活用することができる様になること
をゴールとします。
まあ、とりあえず、使う使わないはあれど、「どんな機能があるのかは知っている」という所までいきましょう!
( ´∀`)
最初の方では日頃からHTMLやCSSを検証するために使っている人からすれば
「そのくらい知ってるよ〜♪(´ε` )」というところから始めて、最後の方には「えー!∑(゚Д゚)そんな事できるんや!!??」という、目からウロコが5〜6枚くらい落ちるとこまで行ければと思っています。
では早速いきましょう。
そもそも「開発者ツール」って?
開発者ツール(デベロッパー・ツール)はサイトのありとあらゆる情報を習得する事ができるツールです。
色・フォント・サイズ・マージン・画像・JavaScript・サイトスピードなど、今見ているサイトを構成する色々な要素・情報を確認できます。
それを利用して、例えば
- テキストや要素を変更してみる
- 色・サイズを変えてみる
- レイアウトデザインを変えてみる
- 崩れ(エラー)の原因を探す
などを擬似的に検証できます。
つまり、実際にファイルの中のコードを変えずに、画面上で『もしこうしたらどう変わるかな?』を試せるというわけです。
便利ですね。
( ´∀`)
これがなければ一回一回ファイルを修正して、アップして、リロードして確認という作業を繰り返しながら検証するハメになります。
それをブラウザ上で何度でも、好きなように修正を試せるという、とても効率的で便利なツールなのです!!!
そして、しちゃかちゃにイジっても、フルボッコにしても、リロード(再読み込み)すれば元どおり。
なので怖がらずにガンガン使ってみましょう!!!
いや、ほんなこつよ?
出てこいやっっ!!!
てな訳でデベロッパー・ツールさん(以下DT)にご登場いただきましょう。
モニターが2つある人はもう1つのモニターで何でもいいのでどこかのサイトを開いて一緒にやってみて下さい。
WindowsだとF12、Macならcommand+option+iで
右からか下からかひょっこりはんすると思います。
もう一回押せばひっこみはんすると思います。
もしくは右クリックして「検証」というのを選べば出てきます。

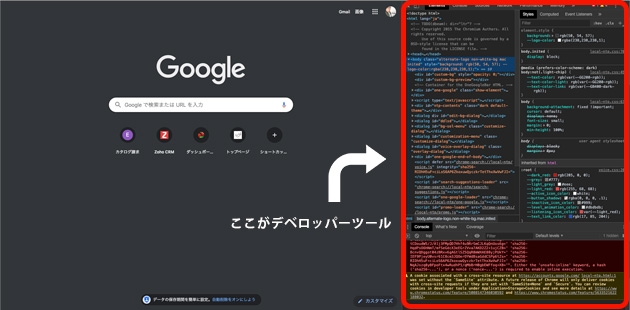
右側に英語がブワーと出てきましたね。
あ、そこのあなたっ!帰らないで!!まだ始まってもないから!
今日は簡単なとこまでしか行かないから安心してついて来て!!(笑)
最近バージョンアップで急に真っ黒になってビビりましたけど、黒も悪くないですね。なんかプログラマー気分(笑)。
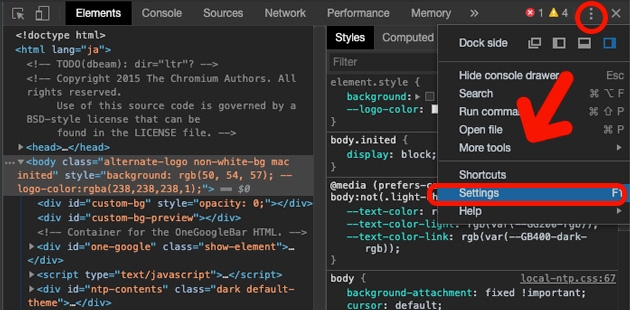
ちなみに右上の点々(設定)から Settingsを選択して


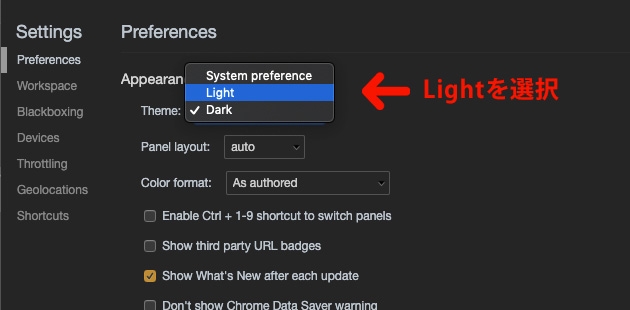
ThemeのところでLightを選んであげれば

まっしろしろすけに変わってくれます。
これで慣れている人も多いと思います。お好きな方でお使いください。
では中身をみていきましょう。
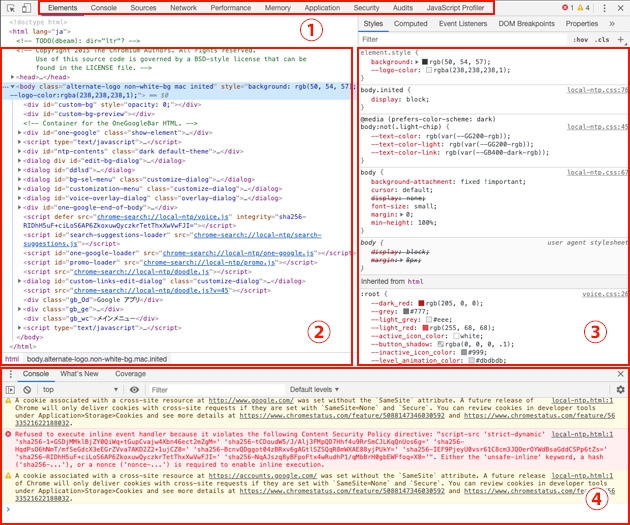
少し引っ張り出して詳しくみていきましょう。

| ① |
【切り替えタブ】 DTの検証機能がタブごとに区分けされていますので、使いたい機能を選択します。左から
この連載では毎回このタブを一つづつ説明していこうと思っていますが、難しすぎたり、コーダーが使わなそうなタブの説明はまとめる可能性が大なので、意外と早く最終回を迎えるかもしれません(笑) |
| ② |
【HTMLエリア】 ここでHTMLを変更してみる検証ができます。テキストを増やしたら崩れるのか?とか、クラス名を追加してみたり、要素をまるっと消してみたり。 |
| ③ |
【CSSエリア】 ここでCSSを擬似的に編集できます。これは本当に高機能です。いろんな検証ができます。コーダーはこれが無いとむちゃくちゃ効率が悪くなります。 |
| ④ |
【Consoleエリア】 これはタブの2個目のConsoleをよく使う(という理由と思うけど)機能なので下に表示してくれてます。ここはエラーを表示してくれますので、サイトがおかしいときはここをチェックするのが解決への近道です。 |
vol.1まとめ
それでは次回からコーダーがもっとも使うであろう「Elements」の機能について詳しくみて行こいうと思います。
とにかくDTのいいところは、どれだけイジっても
サイトが壊れることは絶対に無い!!!
ってところ。コードを触る恐怖は「壊したらどうしよう?」「直せなくなったらどうしよう?」というものが多いと思うんですが、その恐怖が無いので、安心して触りまくってみて下さい!!
DTを使いこなせばきっと作業効率が上がるはずです、一緒に勉強していきましょう!






