
前回からGoogle Chromeの「デベロッパーツール(開発者ツール)」でどんなことができるのか勉強してみよう!ということで始まりましたこのシリーズ。
第一回はこちら↓↓↓
前回で大体のデベロッパーツール(以降DT)の概要について説明しましたので
今回からいよいよ実際の機能を見ていこうと思います。
今回は、前回説明した機能ごとに作られているタブのうち、一番最初にある
「Elements」について見ていこうと思います。

このタブは主にマークアップエンジニアの方が使うことが多いと思いますが、ここを使うのと使わないのではコーディングの効率が全く変わります。
特に「最近HTMLやCSSを勉強し始めた方」などにはぜひ見ていただきたい内容になっております。
Elementsを活用すればコーディング効率がグッと上がることは間違いありません。( ´∀`)
ではレッツcommand+option+I !!!(windowsのかたはCtrl + Shift + C)
HTML編
HTMLの変更

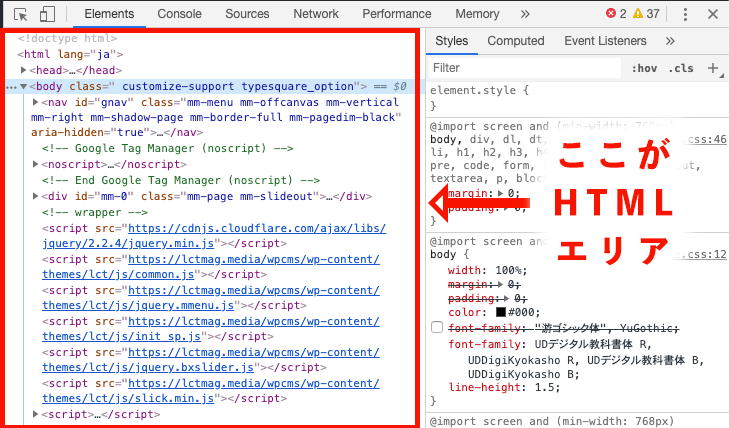
Elementsでは仮想的にHTMLのコードを修正することができます。
「テキストが長くなっても崩れないだろうか?」とか「ここが丸っと無くなってもマージンは保てるかな?」とか好きにコードを書き直したり消したりすることが可能です。
DTの左上にある ![]() (検証マーク)をクリックした後ブラウザで変更したいテキスト部分を触るとDTがその部分を表示します。
(検証マーク)をクリックした後ブラウザで変更したいテキスト部分を触るとDTがその部分を表示します。
DTでテキスト部分をダブルクリックすると修正可能になるので好きにテキストを打ち替えてenterを押せば実際にブラウザの表示が修正を反映して変化します。
さらにcommand + z (windows:ctrl + z) で作業を戻したり、command +Shift + z (windows:ctrl + y) でまた実行したりもできますし、どんなにいじってもリロードすれば元通り。
今回はわかりやすいように動画も添付しようと思います。
↓ ↓ ↓ 小さくて見づらい時は拡大してくださいね。( ´∀`)
テキスト部分だけでなくHTMLのタグも一緒に編集することもできます。
新しいタグを挿入したりして、変化を確認することができます。
要素の削除
Delateキーを押せばその要素を丸っと消すことができます。
これはエラーを探したりするのにも効果的な機能です。
DTがなければHTMLファイルを一箇所修正してはブラウザをリロードして確認、まだダメならまたHTMLファイルを修正してはブラウザをリロードして確認のループが続き、効率が著しく悪いです。PHPのようにサーバーに上げてからしか確認できなかったりすると、さらに効率が悪くなります。
DTを使えばブラウザ上で納得いくまで修正したものをHTMLファイルに反映させるという逆の手順で一発で修正できてしまいます。
便利ですねぇ( ´∀`)
ちなみに小技ですが、DTで要素が深い入れ子になっているときに、一個一個左の三角を押して開いて潜っていくのは大変ですが、最初の三角を開く時にoptionキーを押しながら三角をクリックすると要素の中のタグが全部一発で展開してくれます。
要素の情報をぶっこ抜く
Elementでよく使う手法としてコードや画像を確認する、ぶっこ抜くというものがあります。これも便利ですのでよく使います。何のタグで囲われているか確認したり、クラス名を確認したり。
特に画像関係で使えます。
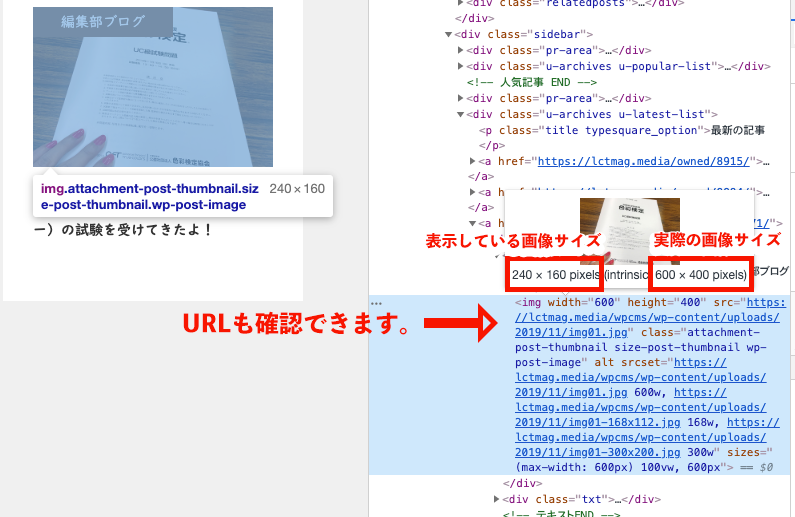
・画像のURLやファイル名、拡張子を見たい
・画像サイズを確認したい
・画像を引っ張り出して修正したい
なんて時に重宝します。
これも左上の検証マークを押して見たい画像を触るだけです。
検証マークを押してブラウザ上の画像を触るだけで画像の表示サイズはわかりますが、DTだと表示サイズだけでなく、その画像の実寸(元々のデータサイズ)などもわかります。

僕もよく人が作ったサイトを修正するときに「画像を追加したいからサイズとファイル名を知りたい」とか「画像サイズを合わせて「No image」的な画像を作りたい」なんて時によく使います。
DTの画像のURL上で(テキスト選択していない状態で)右クリックを押すと別タブで画像を開くことができるので直接Photoshopなどにぶち込むと爆速です(笑)
(Mac限定の技かもしれませんがwww)
こんな感じ↓↓↓
レスポンシブモード(仮想デバイス)
DTでは今見ているブラウザ以外の環境で見たときの表示を仮想的に確認することができます。
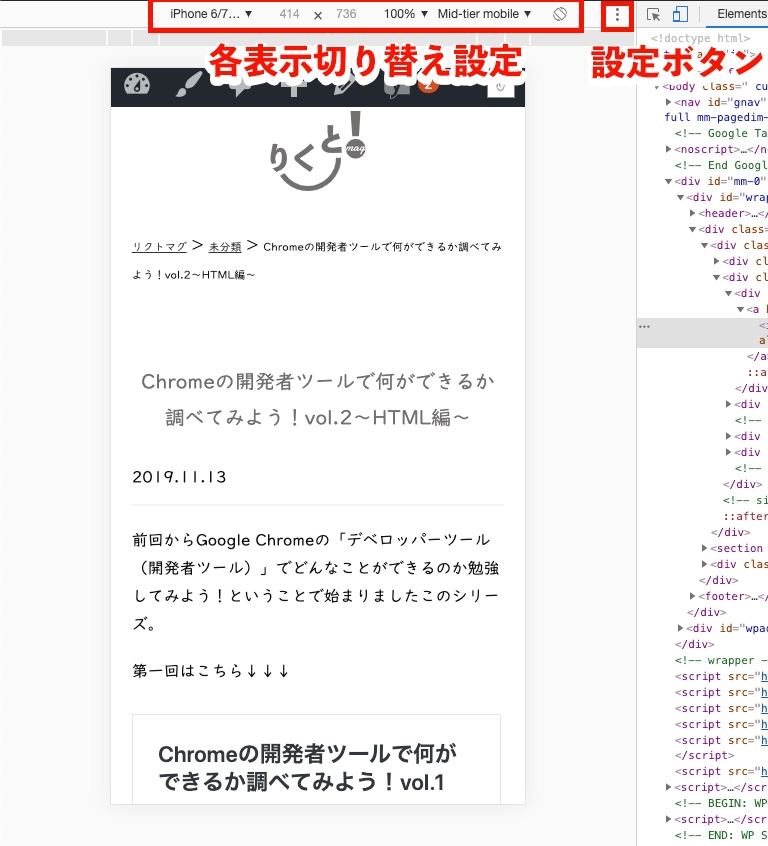
先ほどから多用している検証マークの右隣にある![]() このマークを押すとレスポンシブモードに切り替わります。
このマークを押すとレスポンシブモードに切り替わります。
スマホで見たときの画面サイズに切り替わり、一度リロードすればCSSもスマホ用を読み込みます。
画面上部に現在表示している仮想環境のデータが表示されます。
写真はiPhone6/7/8で見たときの画面を表示していますが、どのようなスマホサイズで見るかを切り替えることができます。

ただし、ここで気をつけなくてはいけないのは、この仮想ブラウザの表示は
「絶対に正確とは限らない!」ということです。
ごく稀に実際に実機(スマホなど端末)で見たときと異なる表示を示すことがあります。
なので重要な場面では必ず実機でも確認するようにしてください。
ただ、基本的には信憑性のある機能ですので、確認程度であれば、いちいちスマホに持ち替えて確認する手間が省けて大変重宝します。
まとめ
さて、いかがでしたでしょうか?
「お、それいいね!」というような発見があれば幸いです。
CSSについてはHTML以上にできることも多く、長くなると思うので次回に回したいと思います。
今回のHTMLの検証と次回のCSSの検証を駆使すればコーディングが楽に、そして効率的になりますので是非次回の記事とセットで活用してみてください。
今回、説明を全てテキストにすると膨大な量になるので画面録画を使ってみました。慣れてないので見づらい点もあるかと思いますが、こういうのにも少しづつ慣れて行こうと思います。
僕も作りながら日々成長中ですので温かく見守っていただければと思います(笑)
何か質問や分からないことがあればTwitter(@nomag201)にコメントをいただければ僕で答えれることはお答えします。
( ´∀`)
ではまたお会いしましょう。






