
どうも。青魚が好きな中村です。
前回デベロッパーツール(以降DT)のElements機能のうちHTMLに関する部分を一緒に勉強してきましたが、今回はCSS編です!
CSSがこれまた色んな事が出来ますので、今回のCSS編と前回のHTML編を合わせれば、マークアップの際の効率化・スピードアップにつながります。
特に新米マークアップエンジニアさん達の「脱!初心者」に貢献できると思いますので、一緒に勉強していきましょう!
( ´∀`)/
ではレッツcommand+option+I !!! (windowsのかたはCtrl + Shift + C)
CSS編
さて、今回見るのはElementsタブの

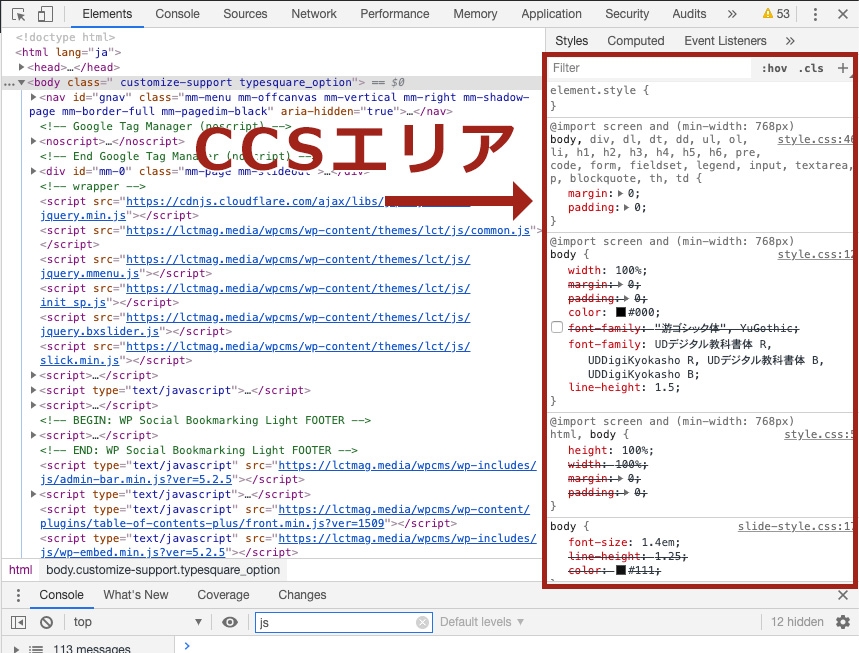
右側の部分です。

ここでCSSをHTML同様に仮想的に編集する事ができます。
CSSを確認する
まずよく使う機能としては要素に対してどんなCSSが効いているかを確認できます。
width、color、margin、padding、font-size、line-heightなど色んなものを確認する事ができます。
CSSの修正箇所を捕まえる
確認したCSSのファイルを開けて実際に修正する流れをみてみましょう。
ここで説明しているCSSの行数へのショートカットは必ず覚えましょう!!
CSSをDT上で仮想的に編集する
HTML同様にCSSも仮想的に編集する事ができます。
「フォントサイズはどのくらいがいいだろう?」とか「ここの色をこれにしたら見やすいかな?」とか「ここを2カラムから3カラムにしたら小さくて見えにくいかな?」などをコードを書き換えずに変更を確認する事ができます。
さらにhover時のcssなども編集可能です。
CSSのコードを利用する
以上のような感じでブラウザ上で仮想的に変更し、いい感じに調整したCSSをそのまま現行のCSSに反映していきましょう。
まとめ
ということで
前回から2回に渡り、HTMLとCSSのコーディングをDTを使って効率化するTIPSをお届けしてきましたが、いかがだったでしょうか?
納得いくまでDTで調整したCSSをその行数までカッ飛んで貼り付けてしまう。
これがもっともブラウザとファイルの行き来を減らす、サクサク構築していけるコーディング方法だと思いますので、今回紹介したなかで「それはやってなかったな」というものがあれば是非取り入れてコーディングしていただけたら、効率が上がったことを実感してもらえるのではないかと思います!
さて、次回は「Console」タブで使える機能の紹介になりますが、これからは少しエンジニア領域にも入っていくのでマークアップエンジニアの人にも使えるTIPSを厳選してお届けできればと思っています。
ではまた次回お会いしましょう!






