
どうも。
「愛の不時着」ロスが半端ない中村です。
連載でお届けしています「Chromeの開発者ツールで何ができるか調べてみよう!」も今回で6回目。今回はNetwork編です。
過去の記事はこちらから
↓ ↓ ↓
連載:Chromeの開発者ツールで何ができるか調べてみよう!
Networkタブでは、今ブラウザで開いているサイトを構成するファイル等がどんなタイミングで読み込まれているかをデータとして見ることができます。
今回はここでどんなことに注意して見ていけばいいか確認します。
それじゃ、レッツcommand+option+I !!! (windowsのかたはCtrl + Shift + C)
( ´∀`)/
Networkを開く

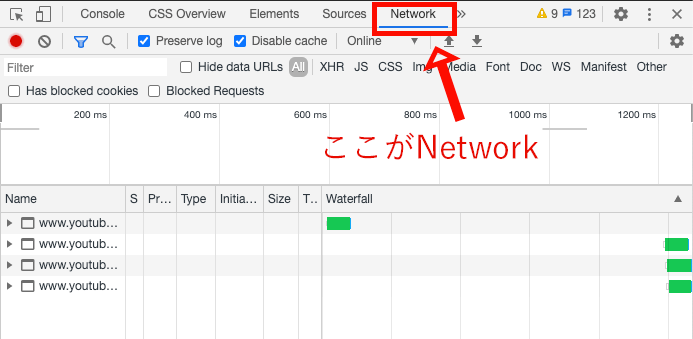
Networkはここにあります。
このNetworkの機能でコーダーが活用できるものは「表示速度」の確認だと思います。
ではどこをみるのか、動画で説明します。
ここで表示速度を確認し、より速くなるように対応した後、
もう一度リロードしてどれくらい速くなったかを確認するような使い方になります。
ただ注意するのはここで表示されるタイムは絶対では無い。ということです。
何回もリロードするとその度にタイムは変わりますし、ネット環境などにも左右されるのであくまで基準のタイムとして考えるようにして、あまり神経質にならないようにしましょう。あくまでも今よりもタイムが縮まるようにすることが大切です。
細かくデータを見る
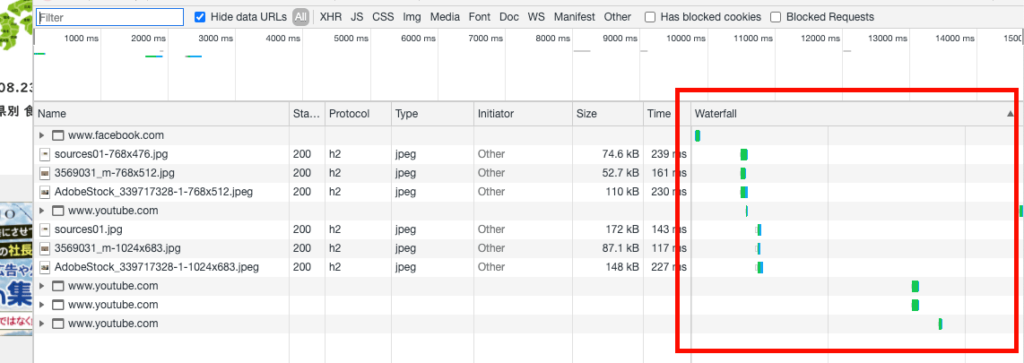
Waterfallというところでそれぞれの細かい所要時間を確認することができます。

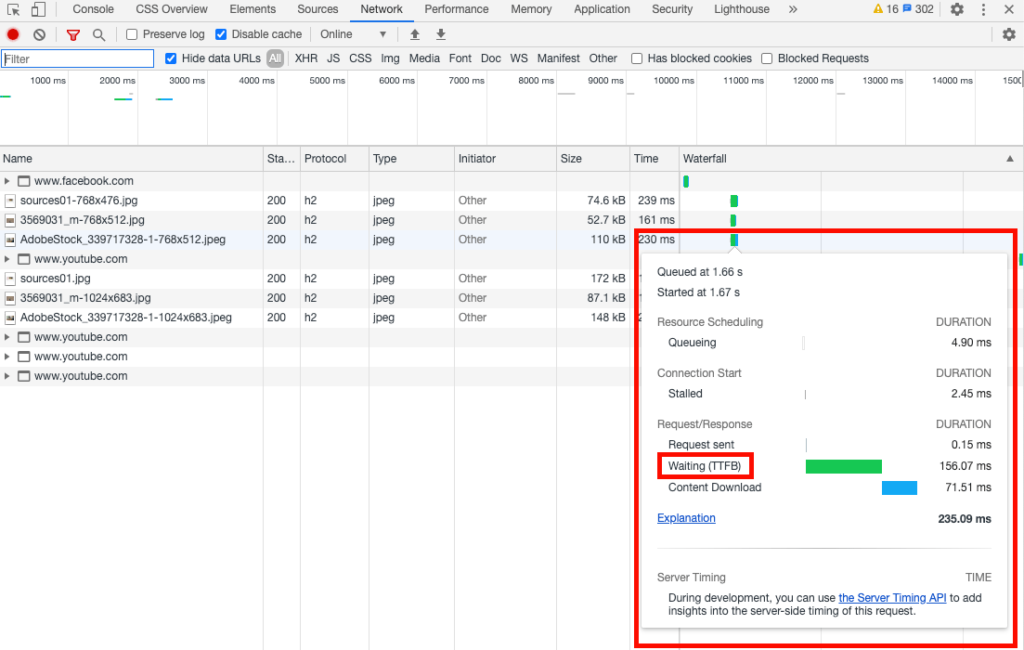
そしてWaterfallの各データにホバーするとさらに詳しいデータがポップアップで表示されます。

その中に「Waiting(TTFB)」という数値を検証する項目があるんですが、このTTFBとはTime To First Byteの略で、「最初の1バイトを受け取るまでにかかった時間」のことです。この値は200m(0.2秒)以内が理想と言われていますので、それを一つの基準に調整するといいかもしれません。
とはいえそれは絶対クリアしなければいけないということではありません。
サイトスピードとリッチなデザインは反比例しやすいものです。
スピード的には不利だけれども譲れないコンテンツなどもありますので、
どこで折り合いをつけるかということが大切になっています。
その中で画像の圧縮化やファイルのMinify、整理、lazyloadやキャッシュを駆使して、少しでもサイトスピードをあげるということが大切になってきます。
その辺りにつきましてはこちらのブログでも詳しく書いていますので覗いてみてください。
↓ ↓ ↓
まとめ
以上がNetworkタブでマークアップエンジニアの方でも使うと便利な機能ではないかと思うところをピックアップしてみました。
サイトは「見た目が良ければいいサイト」とは簡単に言えません。
デザイン、セマンティックなマークアップ、SEOに対応した構造化、どんな人でも使いやすいアクセシビリティ(UI/UX)、そしてサイトスピード。
というように色々なことにバランスよく対応する必要があり、そのバランスの取れたサイトが「いいサイト」と言えるのではないかと私は考えています。
その基準となるデータや検証してくれるツールをうまく使いこなすことでより具体的に説得力のある「いいサイト」に近づける対応ができるのではないでしょうか。
そのヒントになれば幸いです。
ではまた次回お会いしましょう。
サランヘヨ〜( ´∀`)bye






