
どうも、マークアップエンジニアの中村です。
連載でお届けしています「Chromeの開発者ツールで何ができるか調べてみよう!」も今回で4回目。今回はConsole編です。
過去の記事はこちらから
↓ ↓ ↓
連載:Chromeの開発者ツールで何ができるか調べてみよう!
この辺からはプログラマーが使う機能が増えてくるので、マークアップエンジニアやHTML初心者の人が利用する機能は少ないかとは思いますので、内容的にはボリュームが少なめになるかと思いますが、マークアップエンジニアにも使える部分だけをピックアップしてお届けしていこうと思います!
それじゃ、レッツcommand+option+I !!! (windowsのかたはCtrl + Shift + C)
( ´∀`)/
Console編
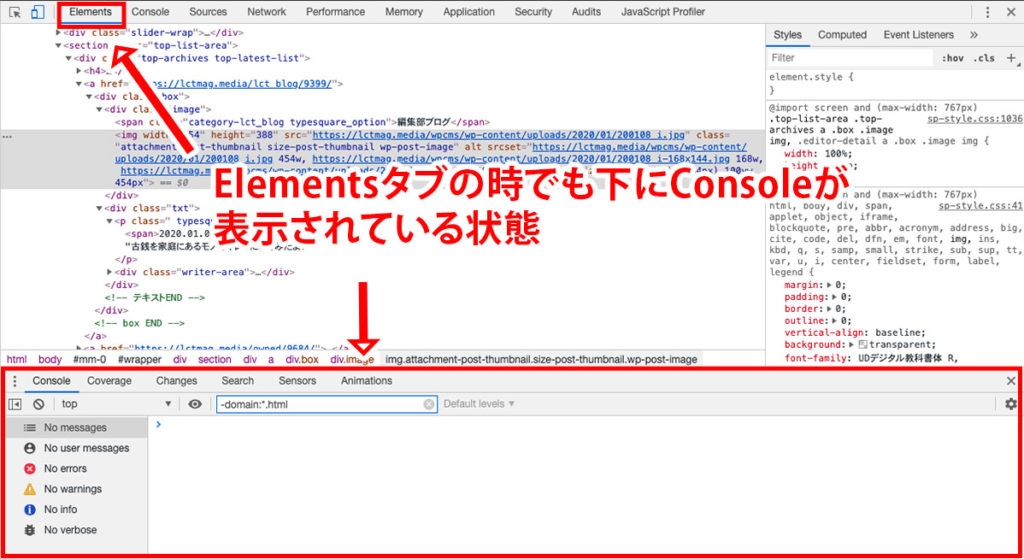
Consoleはデベロッパーツール(以降DT)を表示した時に「Elements」タブの状態であっても下の方に表示されている方もいるかもしれません。

もしくはElementsの隣のタブをクリックすると単体で表示されます。

Consoleタブの主な機能としてあげられるのは以下の二つです。
① JavaScriptを使用する
② エラーを確認する
それぞれ具体的にみていきましょう。
JavaScriptを使用する
ConsoleではJavaScriptを直接書くことができるので、エンジニアの方々はここでJavaScriptの挙動確認などをします。
例えば
alert('Hello World');とConsoleに描いてみてください。(コピペでいいですよ。)
ブラウザの上からアラートがひょこっと顔を出すと思います。
とはいえマークアップの方には「…で?」となりそうですが、まあ「JavaScriptの練習・勉強がここで出来ますよ」というのもありますし、例えばしょうもない裏技としては電卓として使えます。(笑)
Consoleに
3 + 5と入れてみてください。普通に8と出ると思います。
足し算は「+」引き算は「ー」掛け算は「*」割り算は「/」で入力すればOK(笑)
あと使えそうなのは
urls = $$('a'); for (url in urls) console.log ( urls[url].href ); こんなのを貼り付けてみてください。
そのサイトで使用しているタグのリンク先が一覧で確認できたりします。
あとは
var images = $$('img');
for (each in images) {
console.log(images[each].src);
}こんなのを書けばそのサイトで使用してある画像が一覧で表示されますので、
そこでcommand + F で検索窓を表示して画像名で検索してその画像が使われているか確認したりというのも使えるかもしれませんね。
( ´∀`)
こういうのはConsoleだけで使える関数が用意されていたりするのです。
詳しく知りたいからはこちらなどを参考にされてください。
↓↓↓↓↓
コンソールユーティリティAPIリファレンス
エラーを確認する
マークアップエンジニアやHTML初心者の人がお世話になるのはどちらかというとこちらの機能かと思います。
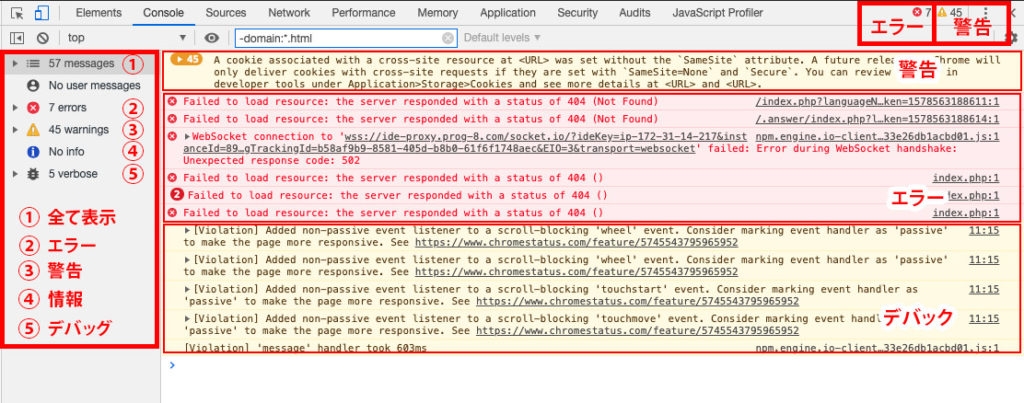
Consoleにはエラー表示機能があります。

エラー表示はサイト内の不具合を教えてくれる大変ありがたい機能です。
エラーが出ているサイトは何かしら不具合があり、どこかに悪影響を与えています。「見た目には普通に動いてるし、まあ大丈夫でしょ。」というのは大きな誤りです。悪影響はブラウザ表示だけでなく、サイトスピード・SEO・ユーザビリティ(UI・UX)などに現れるかもしれません。
逆にいえばエラーや警告の無いサイトはしっかり作られているサイトであるという目安にもなります。W3Cに準拠したサイトであれば、ユーザビリティやSEO対応としても評価されますし、サイトスピードなどにも良好に影響します。
必ずサイトを作成した際はConsoleに赤色のエラー表示だけは無いように対応しましょう。(警告は内容によっては手が出せなかったりします。)
HTML初心者の方が確認に使うのは、主に読み込みエラーなどが多いかもしれません。
↓ ↓ ↓
Javascript系でよく見るエラー
 Uncaught SyntaxError: Unexpected token
Uncaught SyntaxError: Unexpected token-
エラー内容:なんか書き方変じゃなかね?
考えられる原因:スペルミス・開きカッコ忘れ・カンマの有無等
 Uncaught SyntaxError: Unexpected end of input
Uncaught SyntaxError: Unexpected end of input-
エラー内容:閉じカッコ足らんくない?
考えられる原因:開き括弧に対して閉じ括弧の数があっていない
 Uncaught ReferenceError: 変数名や関数名 is not defined
Uncaught ReferenceError: 変数名や関数名 is not defined-
エラー内容:そがな名前出てきとらんめ?
考えられる原因:変数名や関数名の間違い、スペルミス
 Uncaught TypeError: Cannot read property ‘プロパティ名’ of undefined
Uncaught TypeError: Cannot read property ‘プロパティ名’ of undefined-
エラー内容:「それに対して」の「それ」っちゃなんね?
考えられる原因:オブジェクトの存在しないプロパティの何かにアクセスしている・配列のインデックス間違い・関数のreturn忘れ
 Uncaught TypeError: Cannot read property ‘プロパティ名’ of null
Uncaught TypeError: Cannot read property ‘プロパティ名’ of null-
エラー内容:無い袖は振れんやろもん?
考えられる原因:何かを探す関数などでnullが返ってきている
 Uncaught TypeError: オブジェクト.メソッド名 is not a function
Uncaught TypeError: オブジェクト.メソッド名 is not a function-
エラー内容:あんた、そら誰ば呼びよっとな?
考えられる原因:undefinedを関数で呼び出している
まとめ
こんな感じでConsoleでエラーを確認してDTがくれているヒントを元にエラーを修正していけばサイトが「質実剛健」なサイトになっていきます。
皆さんも今までに作ったサイトにエラー表示などが無いか、どこに問題があるのかを確認して対応してみてください。
見た目でなく中身も健康なサイトを目指しましょう。
自分の健康は棚に上げて。
あたしゃ、中も外もボロボロですばい!!!
( ;∀;)






