
どうも、マークアップエンジニアの中村です。
連載でお届けしています「Chromeの開発者ツールで何ができるか調べてみよう!」も今回で5回目。今回はSources編です。
過去の記事はこちらから
↓ ↓ ↓
連載:Chromeの開発者ツールで何ができるか調べてみよう!

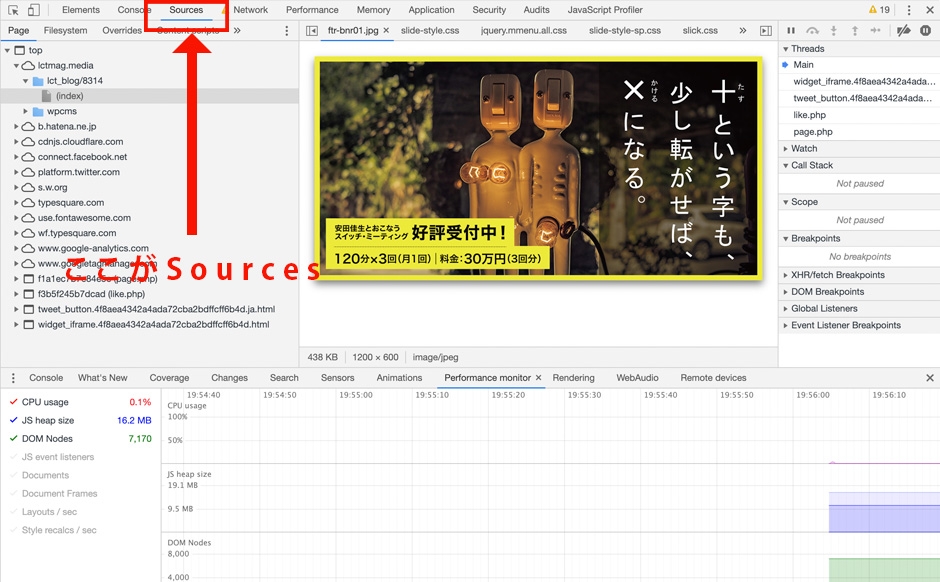
Sourcesはタブの3番目になるかと思います。
( ´∀`)
Sources機能で出来ることは主に以下になります。
- ページで読み込んでいるファイル(CSS/JavaScript/PHP/HTMLなど)を検索する。
- ファイル中の文字列を検索してファイルを探す。
- CSSやJavaScriptファイルを編集して表示に反映させる。
- 編集したファイルをローカルに保存する。
- ローカルに保存したファイルを反映させる。
- JavaScriptコードのデバッグをする。
「編集したファイルをローカルに保存させる」については前回少し紹介しましたね。JavaScriptに関する項目も軽く触れておこうと思います。
それじゃ、レッツcommand+option+I !!! (windowsのかたはCtrl + Shift + C)
( ´∀`)/
目次
ページで読み込んでいるファイルを検索する。
現在のページを構成しているファイルを全て表示します。
またファイル名やキーワードでファイルを探すことも出来ます。
CSSやJavaScriptファイルを編集して表示に反映させる。
これもCSS編でやったことと重複するところがありますが、デベロッパーツール上で仮想的に変更を加えることができるってことですね。
編集したファイルをローカルに保存する。
これに関しては前回少し触れましたね。
Sourcesタグ内で修正したコードは書き出すことができましたね。
しかもリビジョン機能もあるんです。すごいですよね。プチGit。
JavaScriptコードのデバッグをする。
簡単にイメージだけお伝えしておきましょう。
まとめ
以上でSourcesタグの機能紹介になります。
いかがでしょうか?意外とこの辺の機能は使っていない人も多いかと思います。
いつも見ているブラウザにこれだけの機能がデフォで付いているってすごいですよね。
さて、次回はNetwork編です!
ここが一番かっこいいんですよね。UI的には。
でも一番難しいんですよね〜。(笑)
コーディング初心者の方やマークアップエンジニアの方に有益な情報をどれだけお届けできるか、そこが問題ですね(笑)!!
主にサイトスピードの話になるのかなぁ。
一生懸命勉強してみますが、内容薄かったらごめんなさい(笑)
m(_ _)m






