初めまして。
リクトでコーダーをしております野元です。
今回は、デベロッパーツール(DevTools)の便利な機能をご紹介します。
CSSでレイアウトをする際によく使われるFlexbox。
とても便利ではあるのですが、覚える必要があるプロパティや値が多く、コーディングの度に毎回手打ちするのは手間だと思います。
しかしGoogle Chromeには、この手間を省ける機能があります。
それが「Flexboxデバッギングツール」です。
Flexboxデバッギングツールとは
Google Chromeで今年4月頃に追加された機能です。
Flexboxレイアウトの設定がアイコンで図示され、アイコンをクリックするだけでプロパティが設定されます。
コードを手打ちするよりも早く設定ができるため、コーディングの時短になる上、直感的な操作でレイアウトを設定できるので、コードに詳しくない人でも容易に検証を行えます。
Flexboxデバッギングツールを呼び出す方法
まずDevToolsを起動し(Win:F12 Mac:Command + Alt + C)、Elementsタブを選択します。
次にページ内の「display: flex」が設定されている要素がある行をクリックしてStylesタブを見ると、「display: flex」の横にアイコンがあります。
このアイコンをクリックすると、Flexboxデバッギングツールを呼び出すことができます。
Flexboxデバッギングツールの操作方法
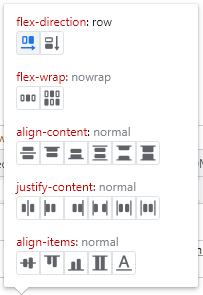
デバッギングツールでは上のようにアイコンが並んでいます。
アイコンをクリックすることで設定のON/OFF切り替えが可能です。
プロパティの各機能も、アイコンの絵で判別しやすくなっています。
アイコンをクリックすることで設定のON/OFF切り替えが可能です。
プロパティの各機能も、アイコンの絵で判別しやすくなっています。
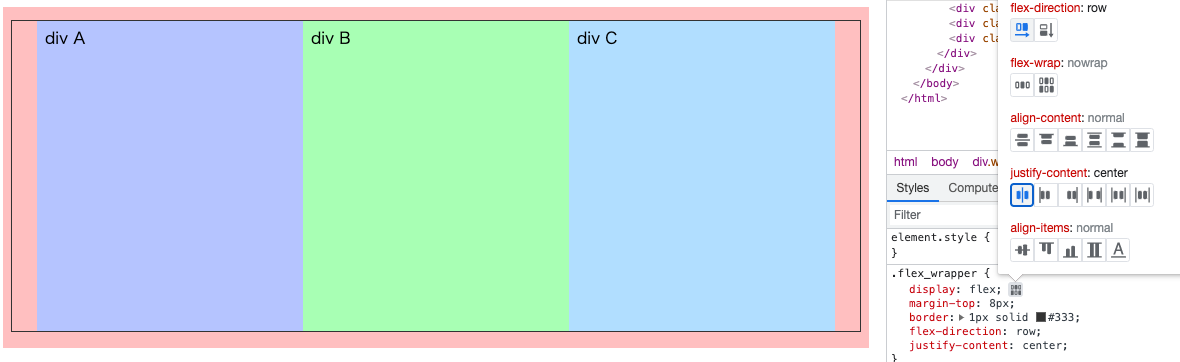
例えば、「横並びで中央寄せ」にする時は、「flex-direction」の行の左端のアイコンをクリック、「justify-content」の行の左端のアイコンをクリックすると設定できます。
・設定前
・設定後
まとめ
Flexboxデバッギングツールはコーディングの時短に大きく貢献する機能です。
また、直感的に操作できることから、コーダー以外でも容易にレイアウトの検証が可能です。
使って損は無い機能ですので、ぜひ試してみてください。
また、直感的に操作できることから、コーダー以外でも容易にレイアウトの検証が可能です。
使って損は無い機能ですので、ぜひ試してみてください。