マークアップエンジニアの中村です。
今回はコーディングネタですが、サイトデザインではよく「アイコン」が使われます。
例えば電話番号の横の電話機のアイコン。「メールフォームはこちら」の横にある便箋のアイコンなどが代表的ですが、あのアイコンはデザインカンプの画像を使って表示する方法の他に、Webサービスで提供されているアイコンを使用する方法があります。中でもSVG形式で提供してある画像はPCでもスマホでも同じ画像でくっきりと表示出来るため重宝します。
今回はGoogleがフリーのアイコンを提供しているとの情報を得たのでレビューを書きます。
これまでは商用利用可のSVGアイコンといえばFont Awesomeを使っていました。
デザインも豊富でお洒落で、使い方も比較的簡単で重宝していたのですが、唯一不満を言わせてもらうと「重い」というのがありました。サイトスピードに影響の出る重さなのが欠点でした。またFont Awesome6からはアカウント登録制になって最初の登録が少し面倒になったりもしましたね。
そんな中飛び込んできたこのGoogleがフリーのアイコン情報、「早い!美味い!安い!」と某漫画の牛丼のような評価を得ているようなのでチェックしてみました。
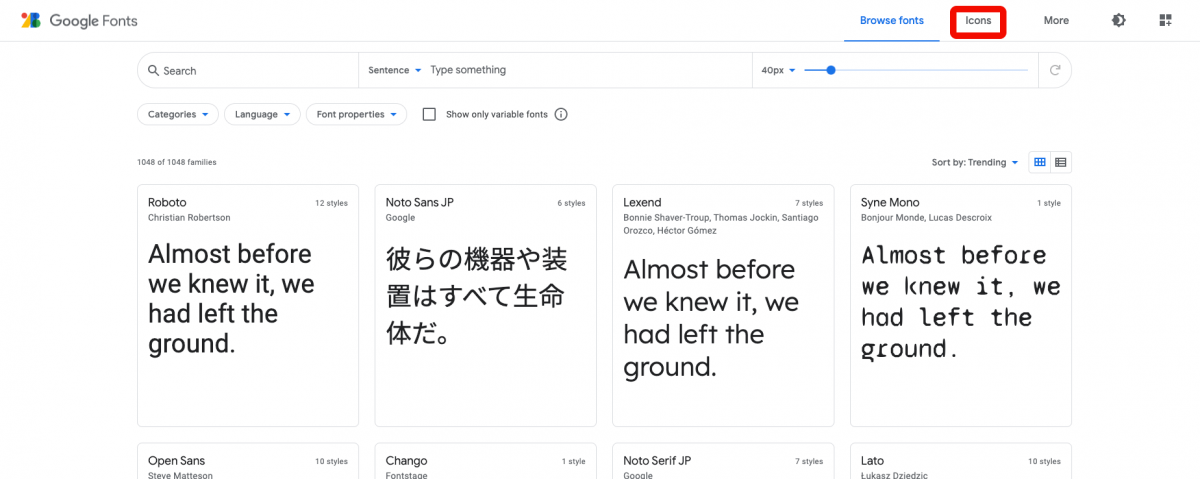
サイトはこちら
Google Fontはよく使っていたのですが、なんとFontの隣のタブがIconでした。
全然気づいてなかった(笑)
なので使用感としてはGoogle FontやFont Awesomeを使ったことがある人であれば、なんとなくピンとくるんじゃないかという感じです。
デザインを選んだら右のタブからHTML用のコードを貼るか
CSS用のコードをCSSに記述するかが主な使い方になります。
もしくはそのまま画像をSVGかPNGでダウンロードして使うこともできます。
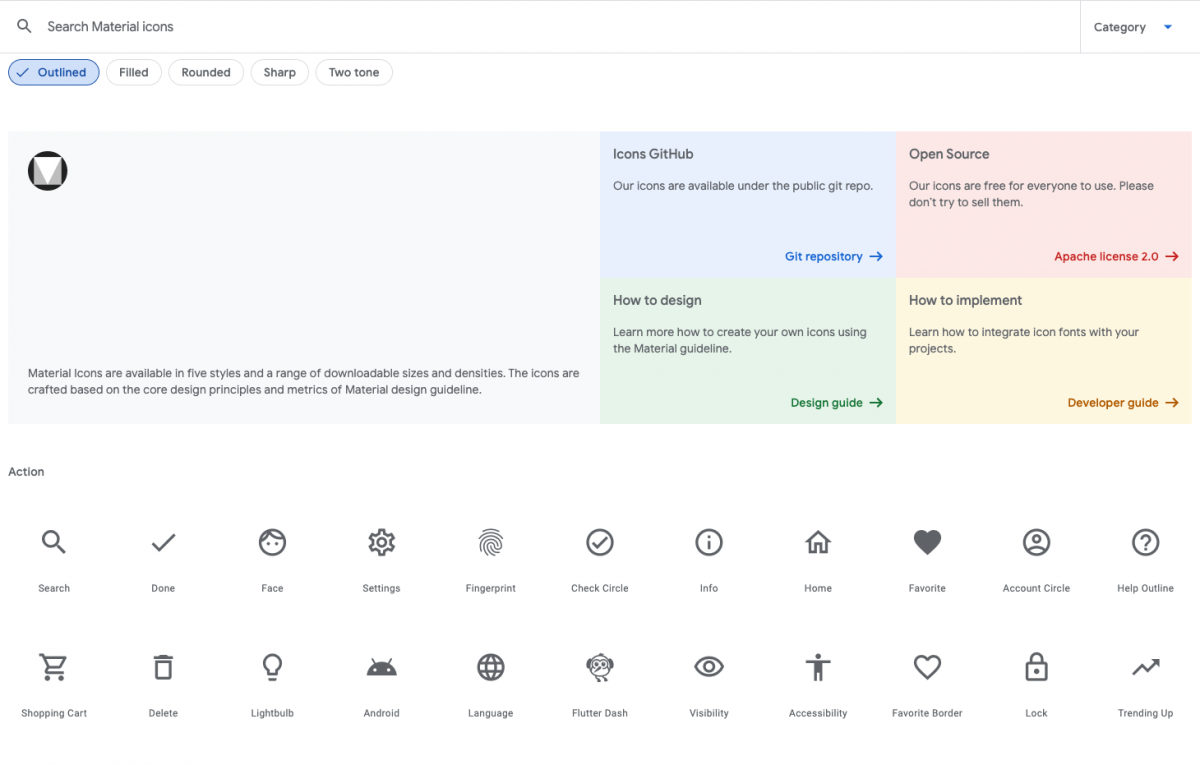
デザインは900個ほどあるようで、それぞれ5パターンのバリエーションがあります。
通常のデザイン(Filled)を使うだけであればなどに
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
を仕込むだけで使えるようになります。
全てのパターンを使う可能性があれば
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
と入れます。(それぞれのパターンだけを指定して入れることも可)
cssで使う場合は
a:before {
content: '\ここに「Code point」をコピペ';
font-family: 'Material Icons';
}
このような感じですね。確かに簡単です。
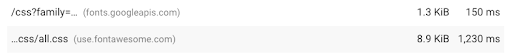
しかも全てのパターンを使える方のコードでもFont AwesomeのCSSと比べたら
かなり軽量なのがわかります。
デザインもメールや電話、矢印等よく使いそうなものは揃っています。
SNSロゴはFacebookのみでTwitterやInstagramなどはないですね。
この辺もよくわからないんですが、Facebookは公式でロゴを配布していますし、使用方法については厳しく言及してありますが、Googleが用意しているこのアイコンは使っても問題はないのだろうか?というところを調べてみないとわからないんですが、ご存知の方いらっしゃいましたらご教示ください。m(_ _)m
FacebookだけあるということはFacebookはOKということなのだろうか…
というわけで
Google Fontのアイコンは簡単・軽い・無料と某アニメの牛丼に負けないものだと思われるので、使ってみる価値は大いにありそうです。
是非みなさんも採用を検討してみてください。
これを書きながら徐々に記憶が戻ってきたんですが、昔Googleのアイコン使っていた気がする…。
そのあとでFont Awesomeの方がアイコンが豊富だと思って、乗り換えたような…
まだ当時はサイトスピードまで意識したコーディングをしていませんでしたし…。
アイコンの種類でいえば、Font Awesomeは無料のアイコンだと1600個(有料は7600個!!)とGoogleよりも多めですが、多いからこそ重いという、冒頭に書いたような理由もあり、色々と拘ったアイコンではなく標準的な物だけでよければGoogleのアイコンを使った方が良さそうだというのが僕の結論です。