
デザイナーのうえつです。
みなさん「焼きそば」は、UFO派ですか?ペヤング派ですか?
私はこどもの頃から変わらずNISSINのUFO派です。カップヌードルシリーズも大好きです。
毎回「色」についてお話しさせていただいております。
今回は、UFOのパッケージの配色について、お話ししたいと思います。

イメージ別配色法
みなさんは、UFOのパッケージを見て、どんなイメージをお持ちですか?
元気いっぱいな、ギラギラ色がはっきりして、赤が印象的で派手なイメージがしますよね。
「派手」「元気」のようにイメージを表す言葉から、どのような配色にすればイメージ通りに実現できるか、論理的な手法として「イメージ別配色法」あります。
「イメージ別配色法」とは、配色イメージをつくるための配色の基本的な考え方を確立した方法です。
(財)日本色彩研究所とA・F・Tの共同でイメージ語を抽出し調査をして10語に絞られました。
配色イメージ語(10語)
- ダイナミック
- カジュアル
- クラシック
- クリア
- シック
- エレガント
- ウォームナチュラル
- フレッシュナチュラル
- モダン
- ロマンティック
の10項目です。
UFOのパッケージデザインは、10の分類の中で「ダイナミック」にあたります。
それぞれの項目に、イメージ語を当てて色相環とトーンの範囲が決まっています。
ダイナミック
イメージは、「はっきりとした、派手な、強い」というイメージです。
高彩度の原色を使って、黒を入れると、ダイナミックに仕上がります。

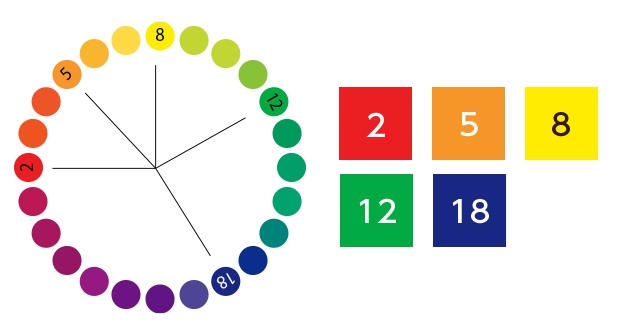
PCCS色相環では、2.5.8.12.18.の色と黒を使うと効果的です!
※画像は、すべてイメージで私が作ったものです。
正確な色については、公式の配色カードでご確認ください。

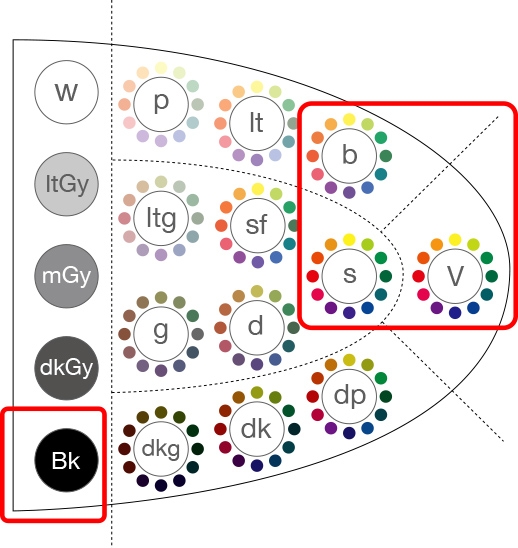
トーンは、ビビットカラー、ストロングカラー、ブライトカラーです。
トーンについては、サンリオキャラクター「Little Twin Star キキララ」に学ぶ色彩学で、詳しく書いていますので、ご覧ください。
このように10項目それぞれに、色相環の何番を使い、トーンをどの範囲で使用するか、によってイメージに近づきます。
10項目もあるので、今回は「ダイナミック配色」だけ簡単に説明し、他の項目はイメージだけお伝えしたいと思います。

カジュアル
イメージは、「明るい、活発な、親しみやすい。」
橙〜黄色の明度の高い配色にします。

クラシック
「重厚な、円熟した、伝統的な」というイメージ。
ブラウン系にもう1つ色相を加えると効果的です。

クリア
「明るい、さわやかな、透明感のある」イメージ。
ブルーや、グリーン系の寒色系にホワイトを足すのが基本です。

シック
「渋い、洗練された、大人っぽい」イメージです。
クラシックと似ていますが、クラシックは茶系を使うとよりイメージに近づき、シックは、やや色味を感じる無彩色系を使います。

エレガント
「女性的な気品のある、洗練された、優雅な」イメージです。
パープル系の色相と明度の高い中間色が特徴です。

ウォームナチュラル
「穏やかな、素朴な、温もりのある」イメージです。
山や、田園などの環境色を橙〜緑で選びます。

フレッシュナチュラル
「若々しい、新鮮な、さわやかな」などのイメージです。
おもに、明度高めの黄緑や、ブルーに白を使用します。

モダン
「現代的、人工的、金属、ガラス、コンクリートなど都会的な」イメージです。
無彩色でハイコントラスト、青系を選びます。

ロマンティック
「かわいい、可憐な、愛らしい」などのイメージです。
赤紫〜赤みの黄色、明度は高めで彩度低めが効果的です。

まとめ
いかがでしょうか。
なんとなく、雰囲気が伝わると思います。
デザインをする上で、イメージってとても大切ですよね。
たとえば保育園のホームページを作るのにモノクロでかっこよく重厚感あるサイトを上手に作っても「楽しいいきたくなる場所」というのは伝わりません。
病院のホームページで赤をベースにおしゃれに作っても血を連想して痛そうで行きたくありません。
受け取り手にわかりやすい!見やすい!を提案して、情報を伝えることが私たちの仕事です。
イメージに合わせて、色相やトーンを上手に組み合わせたら、違和感のないデザインになります。
クライアントに「なんか違う...」ではなく「さすがプロだね」と思っていただけるデザインを、これからも勉強していきたいと思います^^
以上うえつでした。
次回も、色についてお話ししたい思います^^






