
デザインをするときに、イメージで伝えることがあると思いますが、このイメージというのは、実に抽象的で感覚的でまた人によっては違うものでもありますよね。
例えばトイレの赤は女子トイレ、青は男子トイレといったように、色分けされる例もイメージで日本ではよくみますが、海外ではこのようなイメージがなくトイレの色分けはほとんどされていないそうです。
このように育った環境や、個人的な好みで多少違いはあれど、抽象的なものを汲み取り言語化して表現、提案するのもデザイナーの仕事でもあります。
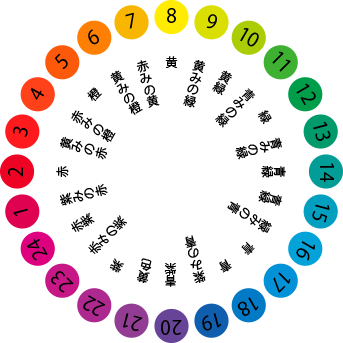
そこで今回はトーンについて、PCCSという色相環を使った概念から説明していきたいと思います。
※PCCSとは色の三属性(色相、明度、彩度)の配色体系で、財団法人日本色彩研究所によって開発されたものです。

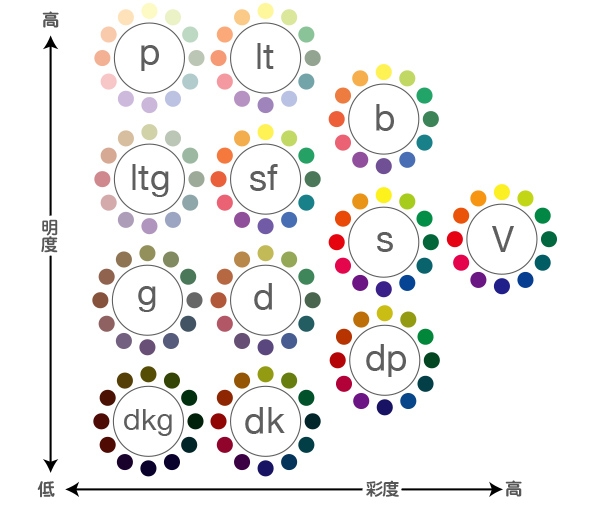
基本の24色の色相環があって、明度を上げ下げ、彩度を上げ下げすることでトーンを作っていきます。

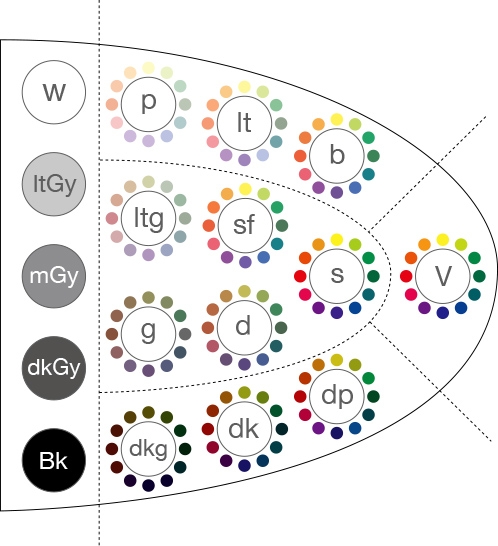
無彩色、白、黒、中間のグレーも入れるとこんな感じです。

アルファベットは、トーンの名前の頭文字です。
トーンのイメージをまとめた用語は以下のようになります。
イメージの表記
| 記号 | トーン名 | イメージ |
|---|---|---|
| v | ビビッドトーン | さえた・鮮やかな・派手な・目立つ・いきいきとした |
| b | ブライトトーン | 明るい・健康的な・陽気な・華やかな |
| s | ストロングトーン | 強い・くどい・動的な・情熱的な |
| dp | ディープトーン | 深い・濃い・充実した・伝統的な・和風の |
| lt | ライトトーン | 浅い・澄んだ・子供っぽい・さわやかな・楽しい |
| sf | ソフトトーン | 柔らかな・穏やかな・ぼんやりとした |
| d | ダルトーン | 鈍い・くすんだ・中間色的 |
| dk | ダークトーン | 暗い・大人っぽい・丈夫な・円熟した |
| p | ペールトーン | 薄い・軽い・あっさりとした・弱い・女性的・若々しい・優しい・淡い・かわいい |
| ltg | ライトグレイッシュトーン | 明るい灰みの・落ち着いた・渋い・おとなしい |
| g | グレイッシュトーン | 灰みの・濁った・地味な |
| dkg | ダークグレイッシュトーン | 暗い灰みの・陰気な・重い・固い・男性的 |
使い方
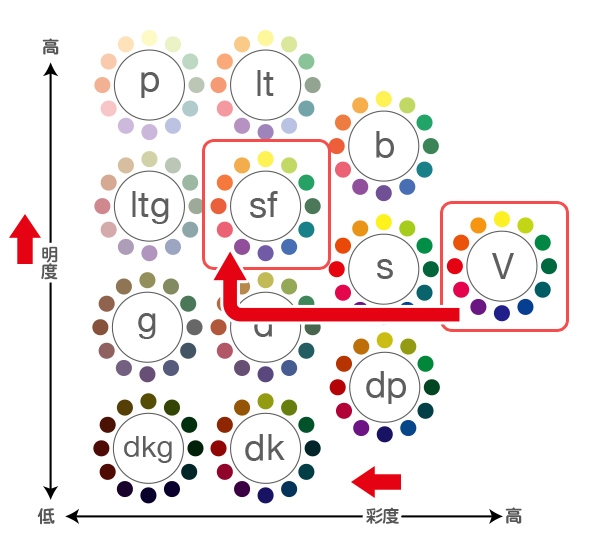
例えばクライアントやディレクターの打ち合わせ等のヒアリングのなかで、全体的に柔らかくしてほしいと言われた場合、そのイメージ用語からソフトトーンが適切なので考案してみます。
ソフトトーンにする、ということは、修正前のデザインがどのトーンにあたるかを確認します。
例えば、修正前のデザインが強い色のビビットトーンの配色になっているのなら、PCCSの図を確認し、彩度を下げて、明度をあげる、という調整をするとソフトトーンに近づくことができ、要望通りのイメージに応えることができると思います。

Photoshopのカラーピッカーの例
PCCSといっても見慣れないので、分かりづらいと思います。
Photoshopのカラーピッカーで説明すると、おおむねこんな感じになります。

さいごに
トーンについては以前もブログに書きました。合わせてお読みください。
参照:サンリオキャラクター「Little Twin Stars」に学ぶ色彩学
今回は、全体的なイメージであるトーンについて配色を考えましたが、次回は個別の色でのイメージ(親しみやすさはオレンジを使うなど)をまとめたブログを書いてみたいと思います。






