こんにちは、マークアップエンジニアの中村です。
HTMLをコーディングされる皆さんはCSSを作成する際にSassという便利なものを使ってある方も多いかと思います。
皆さんはどのような方法でSassを使ってあるでしょうか?
Dreamweaverで設定して使っている方、ターミナルで設定してWatchしてある方、GruntやGulpを使ってある方もいらっしゃるかもしれません。
僕はずっとGulpを使っていました。
コーディングの爆速化を求めたときにSassとブラウザ同期が必要だと考え、どちらもまとめてやれるタスクランナーとしてGulpの存在を知ったからでした。
※ブラウザ同期=修正を保存したら勝手にブラウザが再読み込みをして最新の表示をしてくれる機能。ブラウザシンク(Browsersync)などとも言います。
ですが今はGulpを使わずどちらもVisual Studio Code(以降:VSCode)のみで行っています。
その理由とVisual Studio CodeでのSassとブラウザ同期のかんたんな設定方法を説明しようと思います。
最後まで気楽に読んでいただければ幸いに存じます
タスクランナーは面倒くさい!
Gulpでも機能的には問題なかったのですが、基本的にマークアップの方はエンジニアさんほどにはターミナルに慣れていない方も多いと思います。
僕もそうです。なのでGulpなどを導入する場合はコマンドを調べてきてコピペし、自分の希望通りになるようカスタマイズすることになると思うのですが、これがまずあまり良くないです。というか楽しくないですよね。よく理解せずに環境構築しているのでw
ターミナルだけでなくjsonファイルを触ったりする必要もあり、慣れない人にはハードルが高いかもしれません。
そして僕がGulpをやめた1番の理由は環境を作る際のトラブルの多さでした。
Gulpのバージョン、nodeのバージョン、OSのバージョンと、動かすための条件が色々とあり、人と共有する際に環境を合わせないと動かないとか、何かをアップデートしたら動かなくなったとか、マシンを買い替えたらダウングレードしなければいけないものがあったりとか、何かとトラブり、エンジニアさんならまだしも、マークアップエンジニアにはトラブルの度に調べて修復するだけでも時間を取られるし、結局よくわからない部分はコピペするしかなく、
「なんか…とりあえず動いたぞ…_:(´ཀ`」 ∠): ハアハア」
みたいなことも多々あり、環境構築が辛くなってきました。
それでより簡単に環境構築できないかと色々と見ていたらVSCodeであれば拡張機能を使うことで簡単に実装できることを知ったので試してみたところ、とても簡単で環境構築などせずとも誰でもすぐにSassやブラウザシンクを使える便利なものでしたのでそちらに乗り換えました。
とても簡単なので皆さんも試してみてください。
そして何よりエディターとしてVSCodeを使っていない方はVSCodeへの乗り換えを心の底からお勧めします。
オールインワンでありながら軽量でサクサク動く素晴らしいエディターだと思います。
VSCodeでSassを使う。
VSCodeをインストールする手順は割愛します。
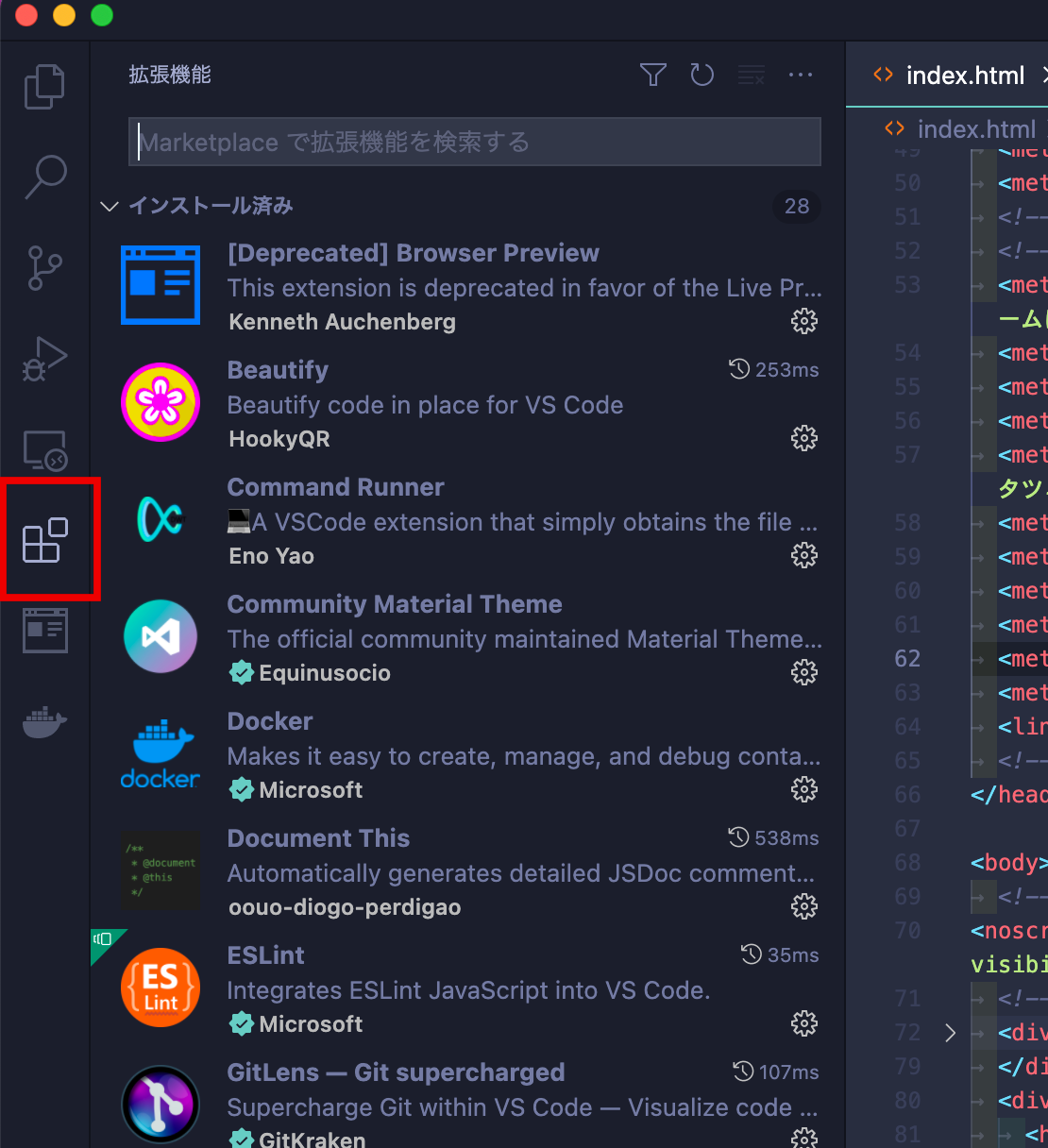
VSCodeを立ち上げて、左側にあるメニューの中に拡張機能があるのでクリックします。(四角いブロックが四つのアイコンです)
すると上の方に検索窓が出てくるので「Sass」と入力します。
今回実装したいコンパイル機能を持ったプラグインは色々とあると思うのですが、
今回は「Live Sass Compiler」をインストールします。
これでもうSassが使えるようになります(笑)
機能させる手順としては、まずHTMLを準備するときにCSSのディレクトリだけでなくSassのディレクトリも作成して、中にSCSSファイル(style.scss等)を準備します。
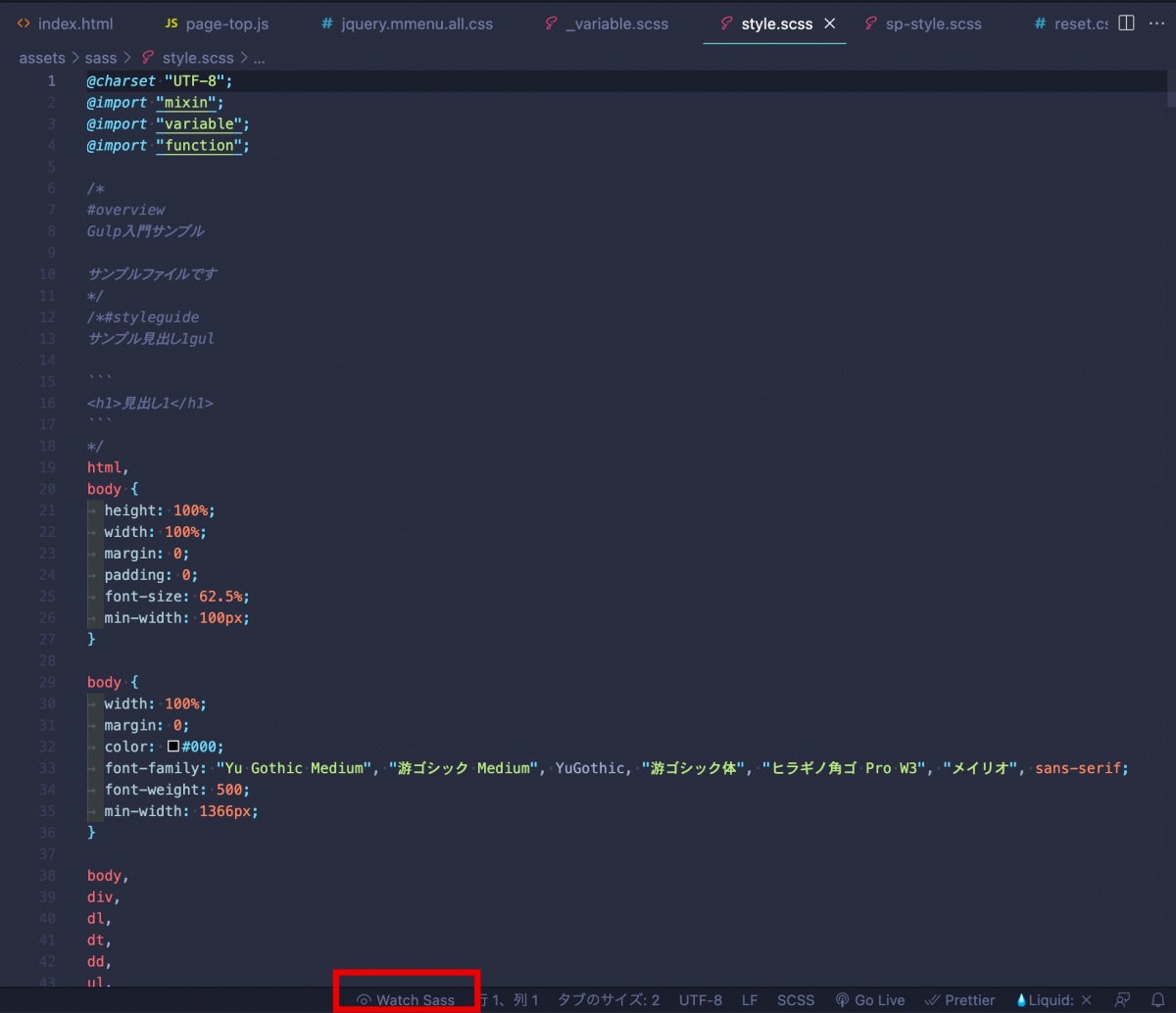
拡張機能をインストールすると下の方にWatch Sassという表示が出てきます。
後はSCSSファイルを触る前に、このWatch Sassをクリックします。
それだけでSCSSファイルを保存するたびに、style.cssがコンパイルされて生成されます。
簡単です。( ^ω^ )
※ただ、デフォルトだとstyle.cssはSCSSディレクトリの中に出力されます。
それをCSSディレクトリに出力したい際は、jsonファイルに追記する必要があるのでこちらなどを参考に調整してみてください。圧縮するしない等も設定できます。
ブラウザ同期を設定する
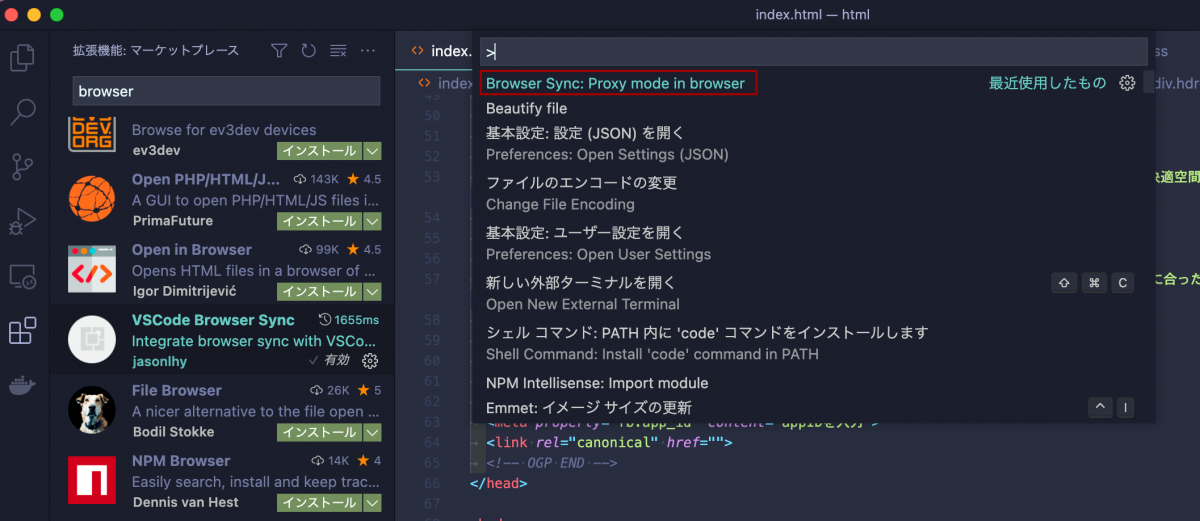
同じく左側の拡張機能から「browser」を検索します。
するとヒットする中から「VSCode Browser Sync」をインストールします。
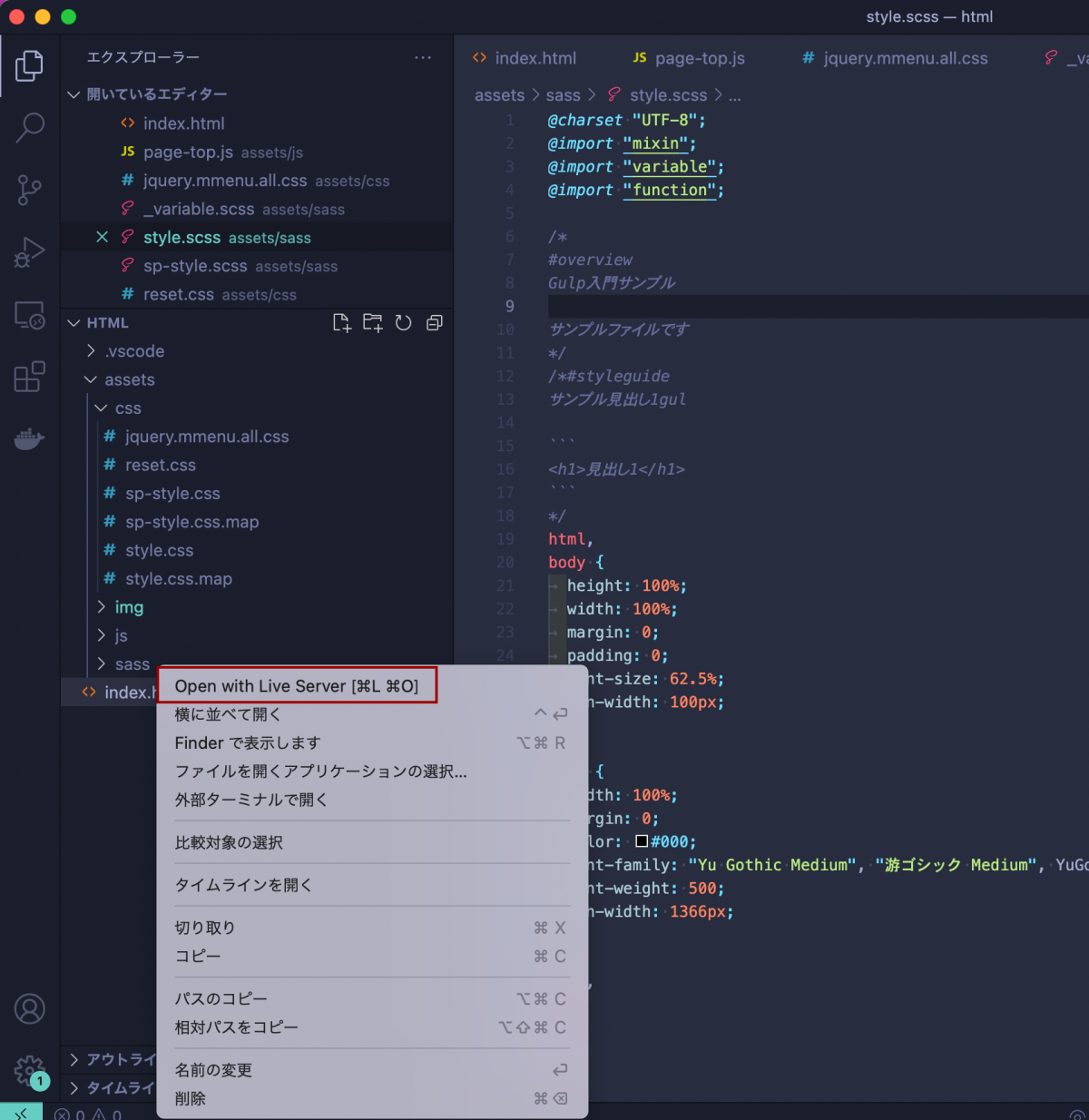
次に左の一番上にあるエクスプローラーからファイルを表示して、作成するHTMLを右クリックします。
表示されるポップアップに「Open with Live Server」という表示があるのでクリックします。
するとブラウザが立ち上がるんですが、この時のURLをコピーしておきます。
ちなみにHTMLだけであれば、この状態でもHTMLを更新したらブラウザは自動で同期してリロードしてくれます。
ですがSCSSを更新してもリロードしてくれません。そこで先ほどのプラグインを使います。
VSCodeに戻り、「Com+Shift+P」(Mac)もしくは上のメニューの「表示>コマンドパレット」を選択してコマンドパレットを開きます。
ここで「Browser」と入力すると「Browser Sync: Proxy mode in browser」という表示が出るのでそれをクリックします。
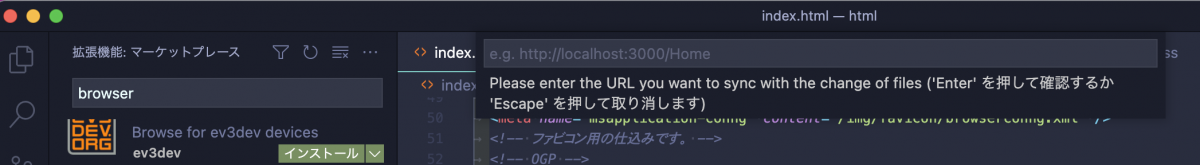
するとURLを入力する窓が出るので、そこに先ほど「Open With Live Server」で立ち上げた時のURLを入力します。
するとまたURLを入力する窓が出るので、今度は「/」だけを入れてEnterを押すとブラウザが立ち上がります。
ここで立ち上がったブラウザはHTMLを更新してもCSSを更新してもリロードして同期してくれます。
なので先ほどのWatch Sassをしておけば、SCSSファイルを更新したらstyle.cssがコンパイルで更新されて、style.cssの更新を感知してブラウザがリロードするので、Gulpで実装したかったSassとブラウザシンクが実現します。
今回は初めからなので長くなりましたが、二つのプラグインさえ入れておけば、毎回新規の際にこの環境を準備するのに30秒もかからないと思います。
SCSSファイルを準備して、Watch Sassボタンをクリックして、コマンドパレットからURLを入れるだけです。
とても簡単で誰の環境でも再現できるのでチーム内での共有なども楽です。
是非使ってみていただいて、皆様のコーディングが少しでも快適になれば幸いに存じます。
最後までお読みいただき、ありがとうございます。